Table of Contents
Today, all web browsers support Manifest V3 technology. This brings privacy, security, and performance improvements when browsing the web. It is now imperative for all extension developers to adopt and write their extension code to the latest Manifest V3 standards.
Manifest V3 became generally available in Firefox 109 after being available as a developer preview from Firefox 101. This page details what’s changed and how you adapt your extensions to take advantage of Manifest V3.
Source according to Firefox website
Thereby, Mozilla announced the next step in August 2023, with a focus on ‘mobile’, specifically extensions support on Android.
Starting December 14, 2023, extensions marked as Android compatible on addons.mozilla.org (AMO) will be openly available to Firefox for Android users.
Source according to Mozilla Add-ons blog from 28 November 2023
In this developer article, I take a journey development perspective of upgrading my Chrome extension to Firefox Manifest v3 extension, for the Firefox web browser. While it may not be stable if you coming from another web browser development environment. I did the test, I migrated my Turn Off the Lights Chrome extension to a Firefox extension. I successfully updated the files in my new Turn Off the Lights Firefox Manifest v3 extension code. And that became available to the public in September of this year.
Introduction
When it comes to web browsers, Google Chrome has long been the gold standard. Developers have cherished it for its robust features and flexibility. However, Firefox has been playing catch-up in various aspects, especially with its extension development framework, known as Manifest V3. In this article, I will explore why the Firefox Manifest V3 extension is not quite ready and why the developer experience still lags behind Google Chrome. I will delve into issues such as the absence of a service worker by default and the absence of chrome.storage.managed, which causes a nuisance in the creation of a universal coding experience.
Firefox Manifest V3 Extension – The Current State
Before we dive into the specific challenges, let us take a closer look at the current state of Firefox Manifest V3. Mozilla, the organization behind Firefox, introduced Manifest V3 as a significant update to their extension platform in Firefox version 109. The primary goal was to enhance security, privacy, and performance. While these goals are commendable, they have introduced some complexities for developers.
1. The Absence of Service Worker by Default
Challenges and Implications
One of the significant disparities between Firefox and Google Chrome is the absence of a service worker by default in Firefox Manifest V3 extensions. Service workers play a crucial role in enhancing the performance and reliability of web extensions. They act as communication between the web page and the extension, enabling features like tab listeners and push notifications.
Service Workers are not yet available in Firefox; however many scripts may work interchangeably between Service Workers and Event Pages, depending on functionality. To get things working, you may need to remove service worker specific APIs.
Source Firefox MV3 migration
However, in Firefox, developers must manually implement a background page if they want to utilize these features. This additional step can be cumbersome and time-consuming, especially for those accustomed to the convenience of Chrome’s built-in service worker support.
Developer Frustration
Developers with experience in Chrome extensions find it frustrating to adapt their codebase for Firefox. The absence of a default service worker adds complexity to the development process and can lead to compatibility issues. This is a clear area where Firefox needs to catch up to provide a smoother developer experience. As of today, there is no same code for his background script in other web browser extension Manifest v3.
Lack of missing default support for service worker is reported at Mozilla bugzilla platform:
- https://bugzilla.mozilla.org/show_bug.cgi?id=1573659
- https://bugzilla.mozilla.org/show_bug.cgi?id=1578286
2. Missing “chrome.storage.managed” API Policy Enterprise + Education
The chrome.storage.managed API is different in Firefox extensions. The Chrome policy is beneficial for schools and companies to restrict browser extensions and enable certain features for users. For example, the Turn Off the Lights Chrome extension can activate the YouTube AutoHD feature, allowing users to view the highest video quality forced by the Turn Off the Lights Chrome extension. However, Firefox does not adhere to the same code principles.
For Firefox, you need to create a JSON manifest file in a specific format and location. For the details of manifest syntax and location, see Native manifests.
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API/storage/managed
See the WebExtensions Community Group (WECG) issue report at 497.
3. Missing Quick Options menu item
There is still no “Options” menu in the right-click on that browser extension icon in the Firefox toolbar to instantly open the extension Options page (already reported on the WebExtensions Community Group (WECG) as issue 219). In terms of user experience, this makes it very difficult for Firefox users to access the extension Options page.
4. No support for Dynamic URL
Additionally, what prevents Manifest V3 from being universal across other browsers is that Firefox does not support the use_dynamic_url attribute. This is a security improvement aimed at preventing companies from tracking your usage of this particular browser extension in your web browser. Instead, it loads that resource each time in a new link with random letters and numbers.
No support for dynamic web accessible resources in Firefox:
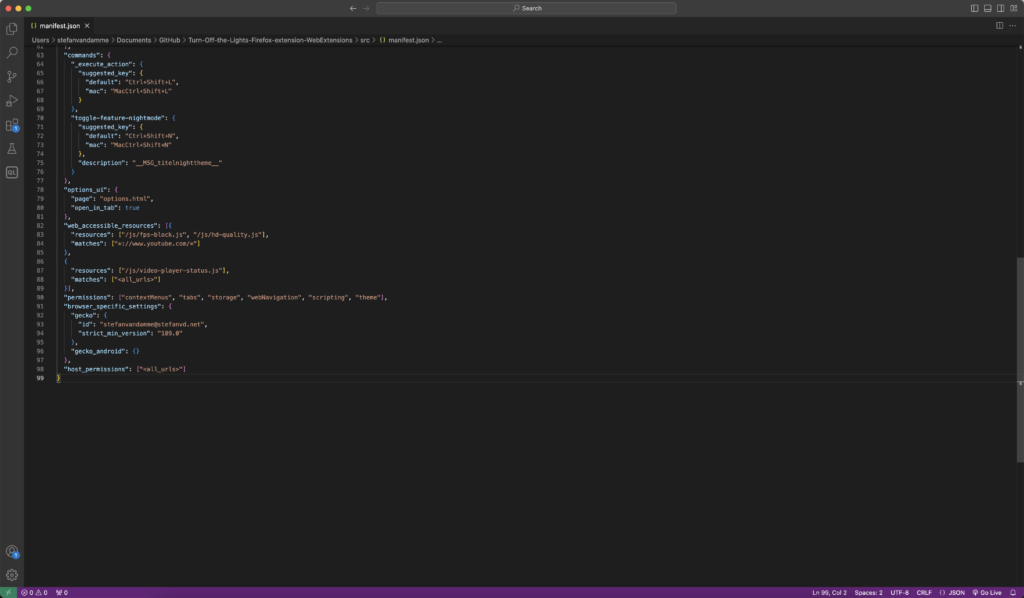
"web_accessible_resources": [{
"resources": ["/js/fps-block.js", "/js/hd-quality.js"],
"matches": ["*://www.youtube.com/*"],
"use_dynamic_url": true
},
5. Content Script Policy Warning
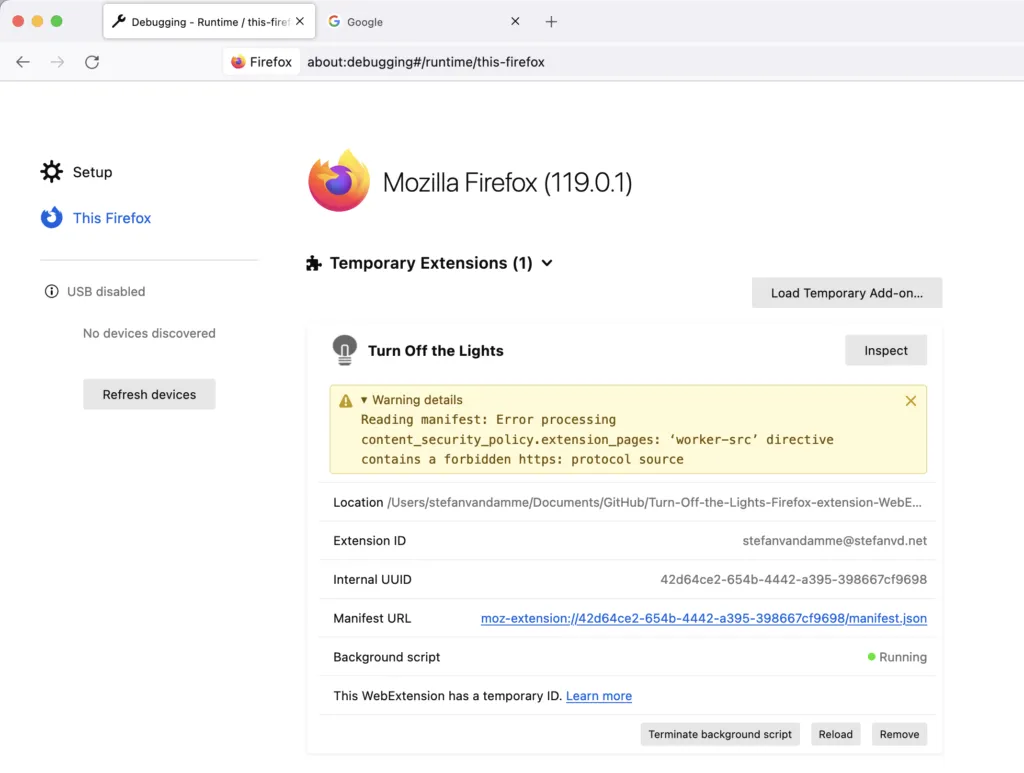
When I open my recent Turn Off the Lights Firefox extension (which uses the Manifest V3 technology) in the Firefox web browser on the about:debugging page, it indicates that there is a protocol using HTTPS that is not allowed. This warning message is not visible on the Chrome web browser.

To address this issue, I need to add the following to the Firefox manifest.json.
worker-src 'self'Why is there this difference? There must be harmony in the security warning. That is reported on the WebExtensions Community Group (WECG) as issue 500.
Good points
A notable aspect is that the attribute name browser_style is no longer supported when utilizing Manifest V3. Mozilla has deprecated the use of browser_style. This attribute was designed to style HTML elements in accordance with the Gecko browser’s aesthetics.
While there is more to be done, it is good that the WebExtension Community Group (WECG) is listening to bring everything together and align it.
Addition resource
To learn more about the Firefox Manifest V3 Extension and his Manifest V3 migration guide, see these resources:
- Firefox extension workshop – Manifest V3 migration guide
- Is your extension ready for Firefox for Android? Be part of the launch of a new open mobile ecosystem
- Prepare your Firefox desktop extension for the upcoming Android release
- Simeon Vincent’s video about debugging a Firefox Manifest V3 Extension on Android
Conclusion
It is a lengthy list of items that are not harmonious for a browser extension with Manifest V3. However, Mozilla is taking a step forward in the mobile extension world on Android, aiming to achieve equality with Firefox Manifest V3 Extension and Chrome Manifest V3 Extension.
Firefox has removed browser_style, which was utilized in the old Manifest V2 version. However, there is still no support for chrome.storage.managed, and background service worker support in Firefox Manifest V3 Extension is also lacking.
The outer interface may vary depending on the web browser brand; however, the underlying code must remain consistent for harmonious code development. Chrome continues to be the fastest way to create an MV3 extension for developers. Firefox is in a state of flux and is not stable for working with Firefox Manifest V3 extension technology. Therefore, the Firefox team must take steps to establish a clear direction in browser extension development. Currently, for new developers looking to create a Manifest V3 browser extension, starting with the Google Chrome extension is recommended, followed by Apple Safari, and finally, Firefox.
I hope you enjoyed and learned more about dealing with upgrading a Chrome extension to a Firefox Manifest V3 extension for beginner developers. Now that you know what code part is not available in the Firefox extension that can disturb your conversion process, I want to share this with the browser extension community. If you would like to support my work in the web community, please consider making a small donation.
Content Disclaimer: This is individual research on how you upgrade your Chrome Extension to Firefox Manifest V3 Extension, that I want to share with the browser extension community. I am not paid by Google or Firefox.