Table of Contents
This article is about User Experience in Chrome Extensions. Creating a successful Chrome extension involves more than just functionality. A seamless user experience (UX) is crucial for retaining users and ensuring they make the most of your Chrome extension. Poor UX can drive users away, no matter how powerful your tool might be. Here, I will discuss five essential practices to enhance user experience in your Chrome extension, drawing on real-world examples and best practices.
Design with simplicity in mind, ensuring a seamless user experience.
Stefan Van Damme – Developer of the Turn Off the Lights browser extension
User Experience in Chrome Extensions
What is User Experience?
User Experience (UX) refers to the overall experience a person has when interacting with a product, system, or service. It encompasses all aspects of the end-user’s interaction, including the interface, graphics, industrial design, physical interaction, and the manual. In the context of Chrome extensions, UX is crucial because it directly affects user satisfaction, retention, and the Chrome extension’s success.
1. Avoid Annoying Welcome Pages on Updates
One of the biggest complaints users have with some Chrome extensions is the persistent welcome or update pages that open each time the extension is updated. Adblock Plus, for instance, improved their Chrome extension and offers a subscription service. However, the free Chrome extension often opens a welcome page after an update, which can be as frequent as weekly. This can disrupt the user’s workflow and cause frustration, affecting productivity throughout the day.
Best Practice:
- Use Silent Updates: Implement silent updates that do not interrupt the user. If there is important new information or features, consider subtle notifications or a small tooltip within the extension icon itself rather than a full-page interruption.
- Change Logs: Provide access to change logs within the extension’s settings or via a link, rather than forcing a new tab to open. This respects the user’s time and attention.
2. Provide Clear and Intuitive UI
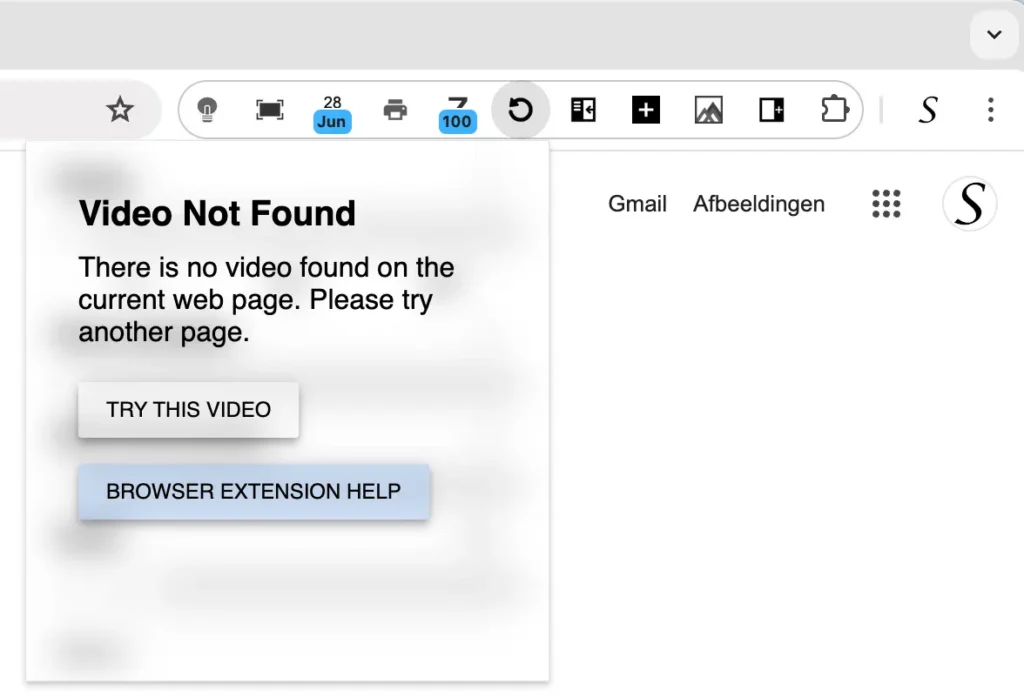
A clear, intuitive user interface is key to a positive user experience. Users should be able to navigate and utilize the extension without having to read lengthy manuals. For example, the Rotate That Video Player Chrome extension allows users to rotate the video player and adjust its scale for optimal viewing. There are two types of panels in this extension. When the user clicks on the extension icon, it searches for a visible video player on the web page. If none is found, it provides a message to inform the user that the extension will not work on that page.

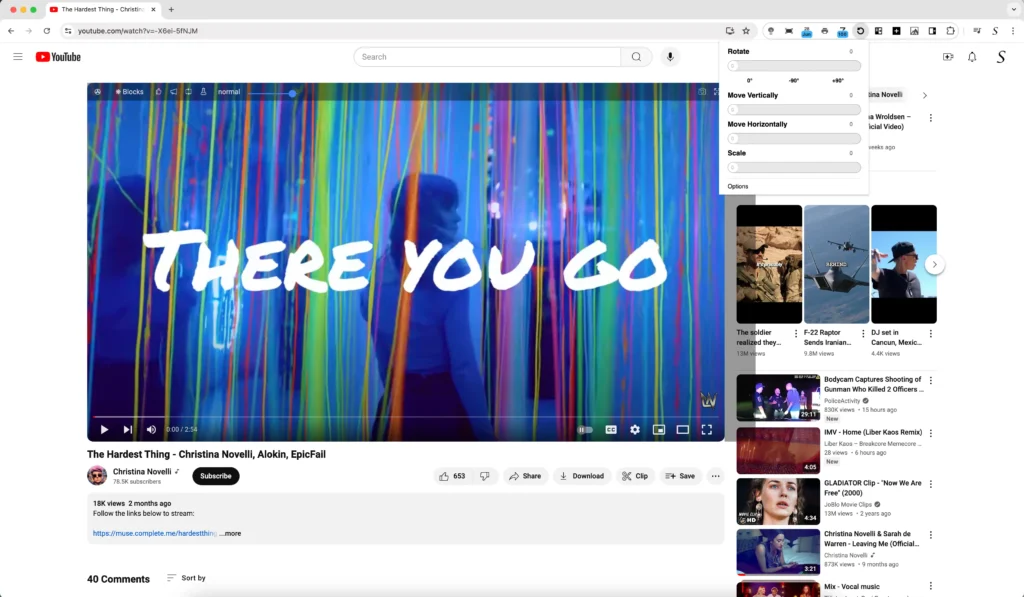
When you navigate to a website with a video, such as YouTube, the extension provides an intuitive UI with slider controls to adjust the video as needed.

Best Practice:
- Minimalist Design: Use a clean and straightforward design. Avoid clutter and ensure that the most important features are easily accessible.
- Tooltips and Guides: Include tooltips and brief guides for new users. These can provide quick hints without overwhelming the user.
- Consistency: Maintain a consistent design language throughout the extension. This includes consistent use of colors, fonts, and button styles.
3. Efficient Performance and Low Resource Usage
Users expect Chrome extensions to be fast and lightweight. Chrome Extensions that consume too much memory or CPU can lead to a poor experience and eventual uninstallation.
When you first release a Chrome extension, keep the features basic. For example, the initial version of Turn Off the Lights only dims the webpage when you click a button and brings the video player on top of the dark layer. If users want more features, they can access them through the Options page.
Best Practice:
- Optimize Code: Regularly review and optimize your code for performance. Minimize the use of unnecessary background scripts and optimize the logic for essential tasks.
- Resource Management: Monitor and manage resource usage. Consider providing options for users to disable certain features if they are not needed.
- Lazy Loading: Implement lazy loading for features that are not immediately needed, reducing the initial load time and resource consumption.
4. Easy Access to Support and Feedback Channels
Providing easy access to support and feedback channels can greatly enhance user experience. Users should be able to quickly get help or provide feedback about issues they encounter.
That is why, in all my browser extensions, I provide an interactive animated guide to explain the basic features and what more can be discovered. It is a beautiful way to showcase the features in an engaging manner.
Best Practice:
- In-App Support Links: Include direct links to support pages or contact forms within the extension.
- Feedback Mechanism: Provide a straightforward feedback mechanism, such as a feedback form or email link, to capture user suggestions and issues.
- Documentation and FAQs: Maintain an up-to-date FAQ section and user documentation to help users resolve common issues independently.
Implementation Example:
<button id="btnfeedback">Send Feedback</button>
<script>
document.getElementById("btnfeedback").addEventListener("click", function() { window.open("https://www.stefanvd.net/support", "_blank"); });
</script>5. Respect User Privacy
Privacy is a top concern for many users. Being transparent about data collection and usage can build trust and enhance user experience.
All my browser extensions are Open-Source, and available on GitHub, providing users and beginner developers with examples of how HTML, CSS, and JavaScript can create powerful extensions that enhance the web experience.
Best Practice:
- Transparency: Clearly explain what data is collected, why it is collected, and how it will be used. Include this information in the Chrome extension’s privacy policy.
- Consent: Obtain user consent before collecting sensitive information. Allow users to opt-out of data collection if possible.
- Minimal Data Collection: Only collect data that is absolutely necessary for the functionality of the extension.
Addition resource
To further explore best practices in the Chrome Web Store, please refer to the following resources:
Conclusion
Enhancing user experience in Chrome extensions is a multifaceted endeavor that involves thoughtful design, efficient performance, easy access to support, and a strong focus on privacy. By implementing these best practices, you can ensure that your extension not only meets user needs but also delights them, leading to higher retention rates and positive reviews. Remember, a great user experience is often the difference between a successful extension and one that fades into obscurity.
I hope you have discovered useful insights from the blog post on improving User Experience in Chrome Extensions through the recommended 5 Best Practices. If you have found the information beneficial and wish to contribute towards furthering my efforts in sharing valuable insights with the web browser community, I would sincerely appreciate your support, no matter how small. Every contribution helps in continuing this important work.