Table of Contents
When developing a browser extension, presenting your product attractively on various extension stores is crucial. Screenshots play a vital role in showcasing your extension’s functionality, design, and user interface. Different stores have specific requirements for screenshot dimensions and quantities. This article will provide a detailed guide on the screenshot requirements for the Google Chrome Web Store, Microsoft Edge Add-ons Store, Firefox Add-ons Store, Opera Add-ons Store, Safari App Store, and Naver Whale Store, helping you ensure your extension looks its best across all platforms.
A screenshot demonstrates the functionality of a browser extension, as a screenshot can convey more than words.
Stefan Van Damme – Developer of the Turn Off the Lights browser extension
In this developer article, I will provide an overview of the screenshots (using my Turn Off the Lights browser extension). And a PSD file to reach all browser extension galleries.
Screenshot Requirements by Store
Each browser extension store has unique requirements for screenshots. Below is a breakdown of these requirements, including recommended sizes, file formats, and quantity.
Browsers Extension Screenshots
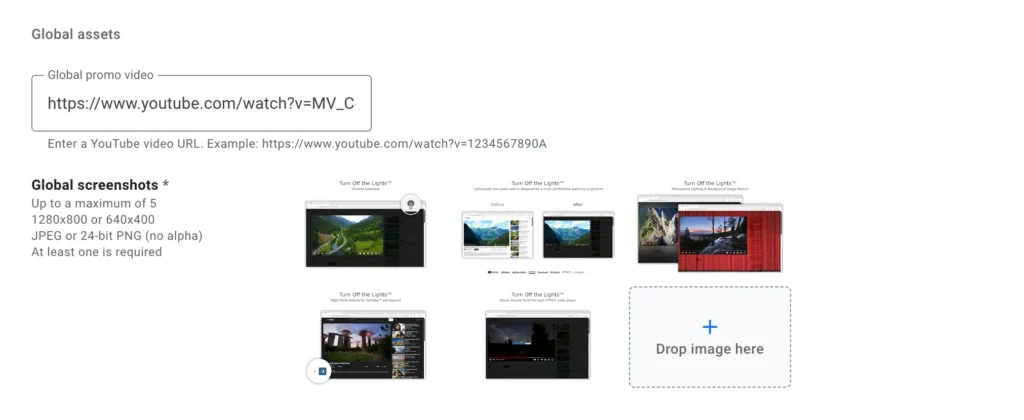
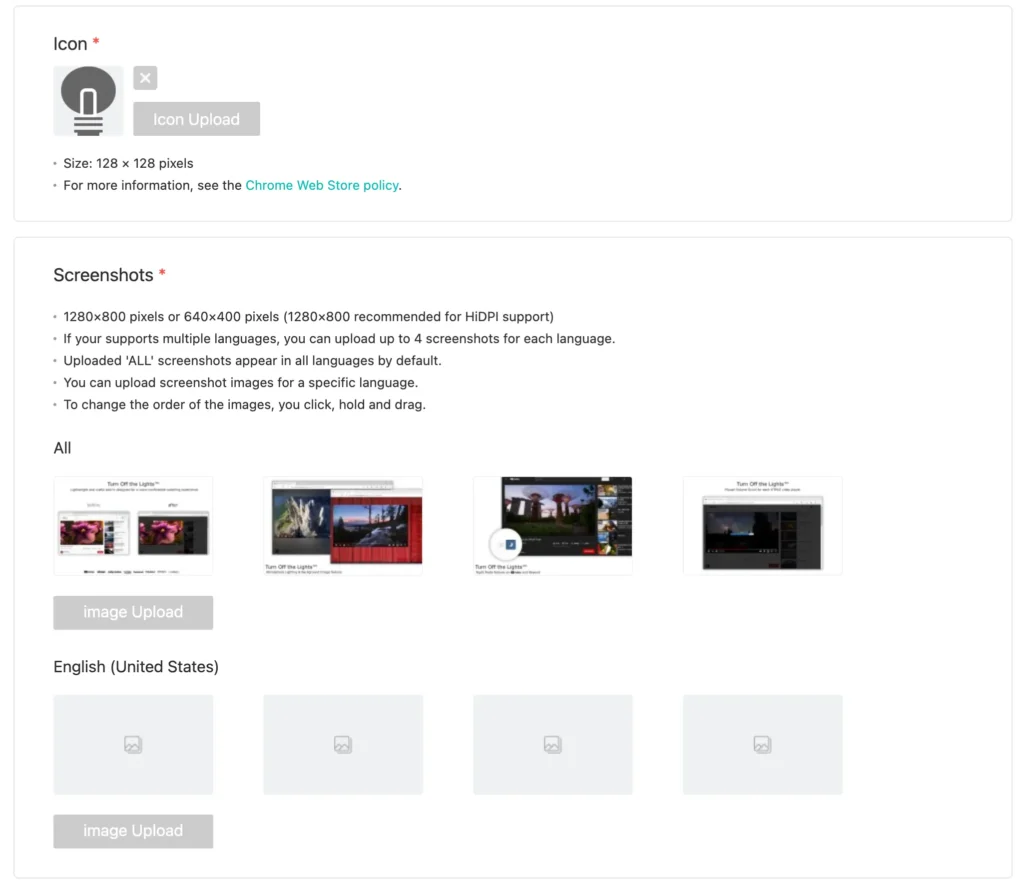
Google Chrome Web Store
The Google Chrome Web Store has specific guidelines for screenshots to ensure a consistent and high-quality presentation.
- Recommended Size: 1280×800 pixels (recommended for HiDPI support)
or 640×400 pixels - File Format: PNG or JPEG
- Quantity: Minimum of 1, maximum of 5

Table: Google Chrome Web Store Screenshot Requirements
| Requirement | Details |
|---|---|
| Recommended Size | 1280×800 pixels |
| File Format | PNG or JPEG |
| Quantity | 1 (minimum) to 5 (maximum) |
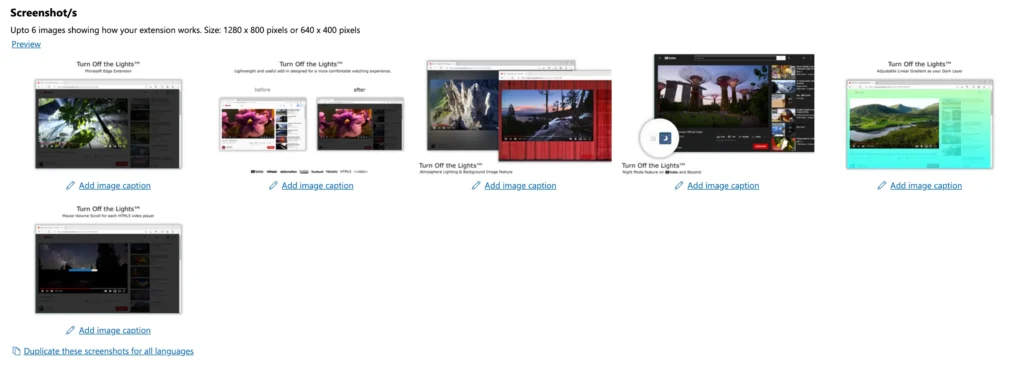
Microsoft Edge Add-ons Store
The Microsoft Edge Add-ons Store also has distinct requirements, focusing on clarity and visual appeal.
- Recommended Size: 1280×800 pixels
- File Format: PNG
- Quantity: Minimum of 1, maximum of 6

Table: Microsoft Edge Add-ons Store Screenshot Requirements
| Requirement | Details |
|---|---|
| Recommended Size | 1280×800 pixels |
| File Format | PNG |
| Quantity | 1 (minimum) to 6 (maximum) |
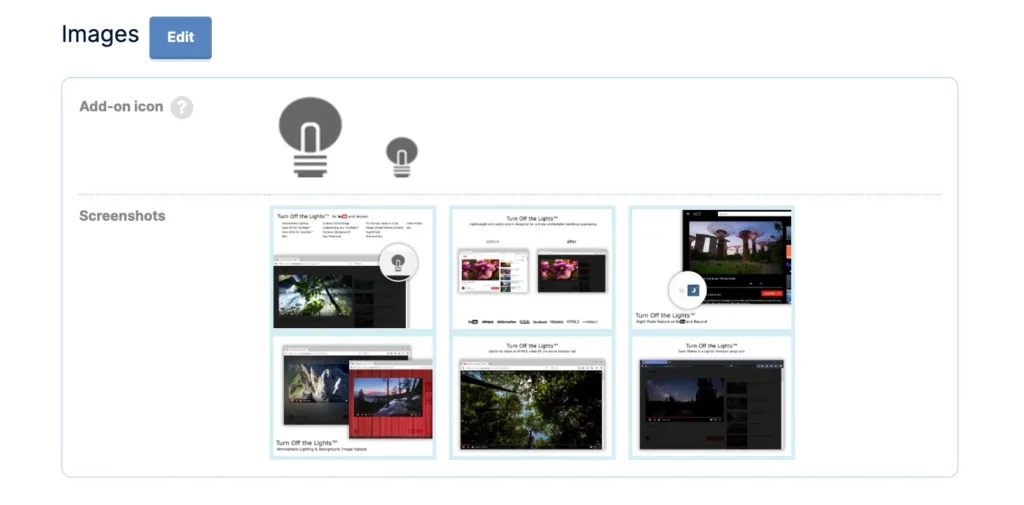
Firefox Add-ons Store
The Firefox Add-ons Store emphasizes high-resolution images to ensure quality across different devices.
- Recommended Size: 1280×800 pixels
- File Format: PNG
- Quantity: Minimum of 1, no maximum limit specified
Table: Firefox Add-ons Store Screenshot Requirements

| Requirement | Details |
|---|---|
| Recommended Size | 1280×800 pixels |
| File Format | PNG |
| Quantity | 1 (minimum), no maximum limit specified |
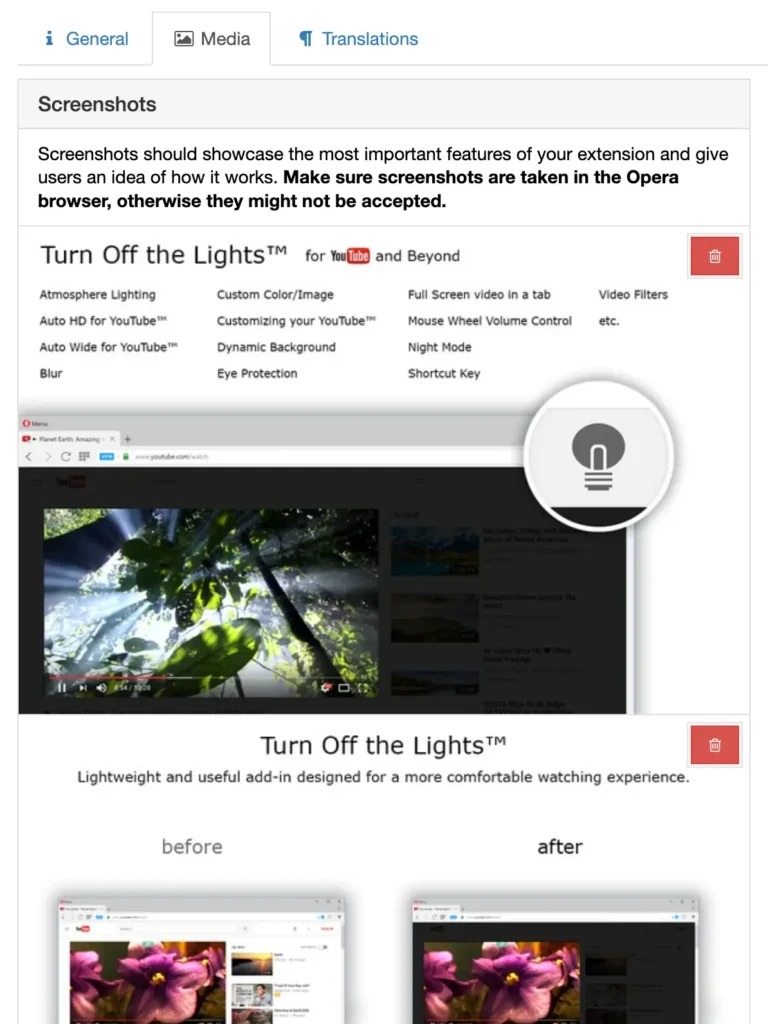
Opera Add-ons Store
The Opera Add-ons Store focuses on providing clear and visually appealing images to effectively showcase the extension’s capabilities.
- Recommended Size: 612×408 pixels
- File Format: PNG or JPEG
- Quantity: Minimum of 1, maximum of 3

Table: Opera Add-ons Store Screenshot Requirements
| Requirement | Details |
|---|---|
| Recommended Size | 612×408 pixels |
| File Format | PNG or JPEG |
| Quantity | 1 (minimum) to 3 (maximum) |
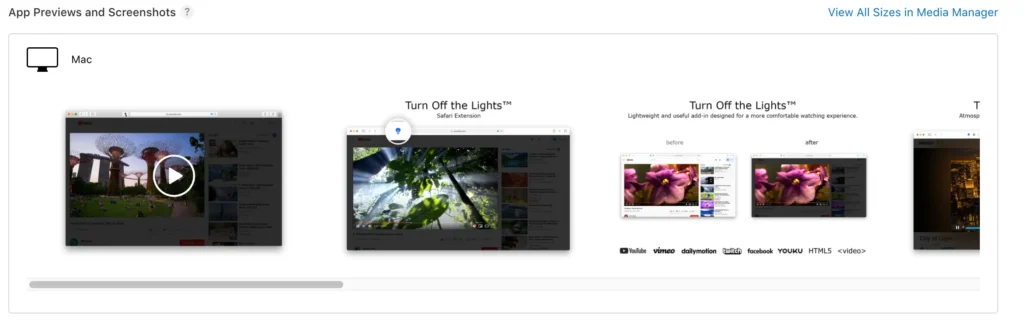
App Store Safari Extension
The Safari Extensions Gallery requires high-quality screenshots to ensure extensions are presented attractively on both desktop and mobile devices.
- Recommended Size: 1280×800 pixels
Or one of the following, with a 16:10 aspect ratio:- 1280 x 800 pixels
- 1440 x 900 pixels
- 2560 x 1600 pixels
- 2880 x 1800 pixels
- File Format: PNG or JPEG
- Quantity: Minimum of 1, maximum of 10

Table: Safari Extensions Gallery Screenshot Requirements
| Requirement | Details |
|---|---|
| Recommended Size | 1280×800 pixels |
| File Format | PNG or JPEG |
| Quantity | 1 (minimum) to 10 (maximum) |
Naver Whale Store
The Naver Whale Store also has specific requirements for screenshots, aiming for clear and appealing visuals.
- Recommended Size: 1280×800 pixels
- File Format: PNG or JPEG
- Quantity: Minimum of 1, maximum of 4
Table: Naver Whale Store Screenshot Requirements
| Requirement | Details |
|---|---|
| Recommended Size | 1280×800 pixels |
| File Format | PNG or JPEG |
| Quantity | 1 (minimum) to 4 (maximum) |

Overview Browser Extension Screenshot
If you use Google Chrome = Microsoft Edge = Firefox = Safari = Naver Whale use all the same screenshots. However, Opera uses a different image size.
Screenshot size of each store
| Multimedia | Google Chrome | Microsoft Edge | Firefox | Opera | Safari | Naver Whale |
| Screenshot | 1280×800 | 1280×800 | 1280×800 | 612×408 | 1280 x 800 | 1280×800 |
| Video (number video allowed) | YES (1) | YES (1) | NO | YES (1) | YES (3) | NO |
Supported images to use in your browser extension for each browser extension store:
| Images | Google Chrome | Microsoft Edge | Firefox | Opera | Safari | Naver Whale |
| Screenshot (maximum allowed) | YES (5) | YES (10) | YES (unlimited) | YES (3) | YES (10) | YES (4) |
| Marquee promotion | YES | YES | NO | NO | NO | NO |
| Small promotion | YES | YES | NO | YES | NO | NO |
Best Practices for Creating Extension Screenshots
When creating a good screenshot in Adobe Photoshop or any photo editing application, it is important to consider the platform most of your users are on. For example, if 80% of your Chrome extension users are on Windows, it is best to create a screenshot with the Windows 11 user interface. Similarly, when creating a screenshot for your Safari extension on a Mac app, you should use macOS with the Safari web browser. Apple review guidelines prohibit showing potential competitor web browsers in the App Store.
To maximize the impact of your extension screenshots, consider the following best practices:
- Highlight Key Features: Ensure each screenshot highlights a different key feature or benefit of your extension.
- Use High-Quality Images: Always use high-resolution images to avoid pixelation or blurriness.
- Show Real-World Use Cases: Demonstrate how your extension works in real-world scenarios to give users a clear understanding of its functionality.
- Maintain Consistency: Use a consistent style and format across all screenshots to maintain a professional appearance.
- Include Captions: Adding brief captions or annotations can help explain the features being showcased.
An Adobe PSD file for this simple and good screenshot that you can use can be found here: https://github.com/stefanvd/chrome-extension-screenshot-get-started
Addition resource
To further explore the screenshot’s best practices for each web browser store or gallery, please refer to the following resources:
- Chrome Web Store screenshots
- Microsoft Edge addon gallery screenshots
- Opera extension gallery screenshots
- Firefox extension gallery screenshots
- Apple screenshot size by device
- Apple App Store screenshot number
Conclusion
Adhering to the screenshot requirements of each browser extension store is essential for presenting your extension professionally and attractively. By following the guidelines provided for the Google Chrome Web Store, Microsoft Edge Add-ons Store, Firefox Add-ons Store, Opera Add-ons Store, Safari Extensions Gallery, and Naver Whale Store, you can ensure your extension looks its best and effectively communicates its value to potential users.
By incorporating high-quality, well-crafted screenshots into your extension’s store listing, you will enhance its appeal, drive more downloads, and ultimately contribute to the success of your extension. If you have enjoyed the insights shared here and want to help me keep bringing valuable content to the web browser community, your support would mean the world to me. Every donation, big or small, makes a huge difference. Thank you for helping me continue this important work!