Table of Contents

It is October, and the Chrome extension development month to build some great new browser extensions. Do you want to become a web developer extension? Here I cover how to get started with writing your first Chrome extension with the latest manifest version 3 in less than 10 minutes. That will add a blue rectangle on the top of the current web page when you click on the browser button.
One of the hardest things to do in technology is disrupt yourself.
Matt Mullenweg
I am the developer of the most popular Turn Off the Lights Chrome extension. And I have very passion for web and browser extensions. Thereby I want to help new beginner developer to follow my steps to build a high-quality and top Chrome extension for the Chrome Web Store. That is why this new modularized tutorial gives you steps to do this in a modern developer environment. The start of your first Chrome extension development project.
What is a Chrome extension?
A Chrome extension is an application that can be installed in your Chrome browser that enhances the functionality of the web browser. It is only built in modern web technology such as HTML, CSS, and JavaScript. You can create different kinds of experiences. The possibility is infinite from a simple Hello Word to a Chrome extension development that can dim the web page and show you a realistic atmosphere glow effect around the video player.
Get your Developer environment ready
Building a Chrome extension must be simple and easy for the new developer. That with no bottleneck with how to get code working. Here is my tutorial on how to get started. With a ready-to-use template with no Angular or React, just simple and easy to understand for everyone.
This template work for all web browser such as Google Chrome, Firefox, Opera, Safari, Maxthon, Yandex, Brave, Vivaldi, Cốc Cốc, Microsoft Edge, and Naver Whale.
What is the Terminal (on Mac) and the Command Prompt (Windows)?
The Mac Terminal is a command line interface (CLI) for the macOS operating system (OS). That for want to initiate an action that is not supported by the operating system’s graphical user interface (GUI). In Windows that is the same interface and design and is called the Command Prompt.
What is Node.js?
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a JavaScript Engine and executes JavaScript code outside a web browser, which was designed to build scalable network applications.
What is NPM?
The npm is a package manager for the JavaScript programming language maintained by npm. That is a command-line utility for interacting with a repository. For example, you can install repositories such as Angular, ESLint, jQuery, React, Vue, etc. And use it in your web project. If there is a new version that you need to use or there is a bug fixed, you can just update it very easily in your project with the command npm update. You do not need to download the files yourself and paste them into the web project.
What is Visual Studio Code?
It is the developer application where you write your code. That is for all files JSON, HTML, JavaScript, and CSS. The web browser is needed to see the rendering of your project.
Setup your first development environment
Step 1
To create a Chrome extension you need to be on a computer such as Windows, or Mac. And install the following applications:
- Node.js
- Visual Studio Code
- Google Chrome
Step 2
Download my starter template to get ready to build some Chrome extensions
https://github.com/stefanvd/browser-extension-starter-template
- Open Terminal (on Mac) and Command Prompt (on Windows)
- Type
git clone, and then paste the URL you copied earlier.
git clone https://github.com/stefanvd/browser-extension-starter-template
- Press
Enterto create your local clone.
Step 3
Now open that path in your Terminal or Command Prompt. And install dependencies in that folder location:
npm installThe template does not have many dependencies but it provides you with the necessary key point you need to get a helpful writing experience.
Chrome Extension development

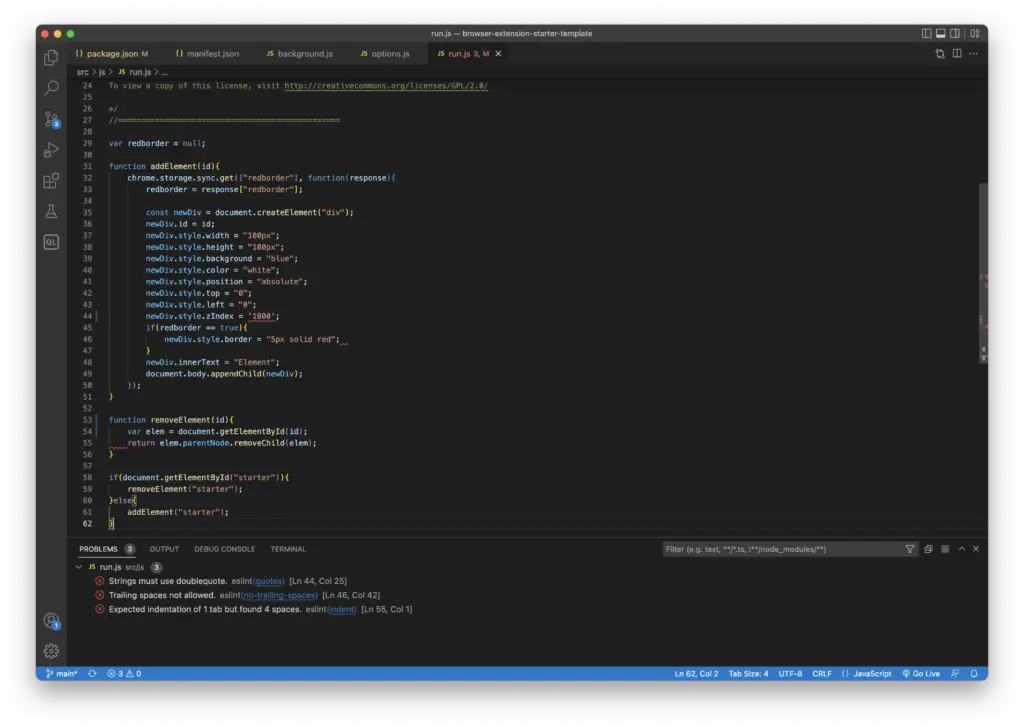
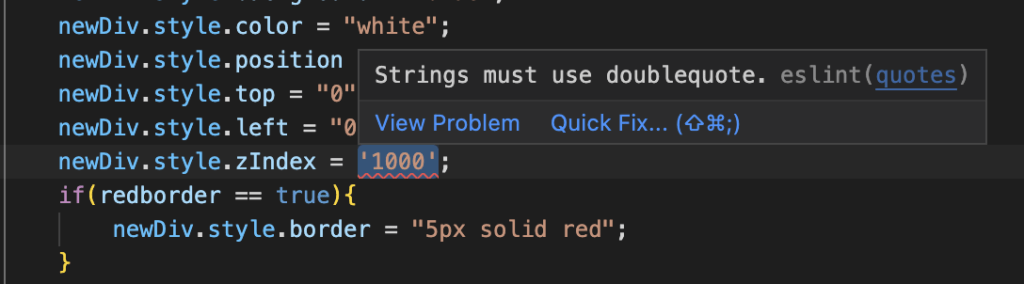
When you write vanilla JavaScript, ESLint in this Visual Studio Code project provides you the way to write consistency your code. ESLint is a static code analysis tool for identifying problematic patterns found in JavaScript code. For example, if you use a single quote, and in other javascript files your use a double quote. The ESLint provides you with a way of writing clean code. Furthermore, it helps you with the correct alignment. Together, you write clean code that is the same on all JavaScript files.

Another handy one is pretty, which compresses the stylesheet in a one-liner. That will decrease the file usage of your stylesheet. When your press CMD + S (for Mac) or Ctrl + S (for Windows). It will do these tasks automatically for you.
How to load the Chrome extension in Google Chrome?
When your code is ready, then you can see the final result in your Google Chrome web browser. To load the extension, open the chrome://extensions page. And enable the Developer mode, which is needed to load your own local Chrome extensions file from your computer.

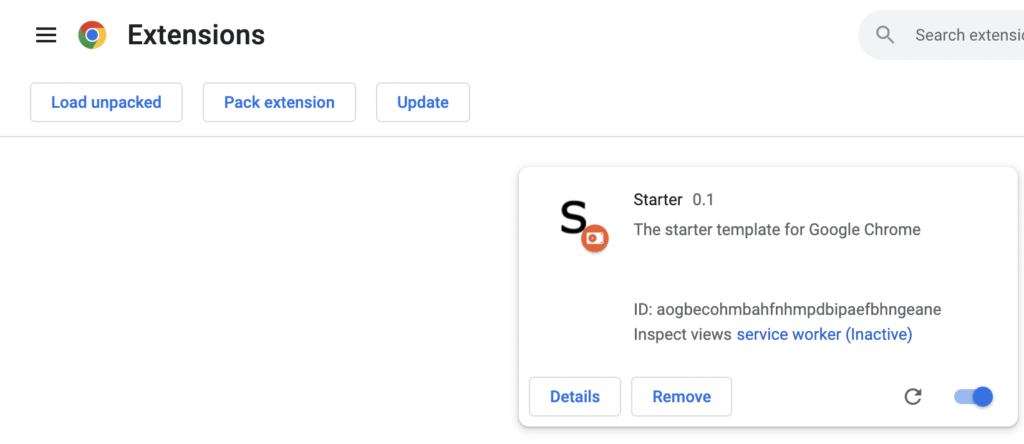
Next, click on the button Load unpacked, and browse to the location of this development Chrome extension template. That is the folder /src/ where you see the manifest.json file inside. And click on the Select button to confirm it. Now you see the Starter Chrome extension in your Google Chrome web browser. That is with the latest Manifest V3 technology that has a service worker in the background. The benefit of a service worker is that it only works when you click and need the Chrome extension. So it saves you huge memory usage on your computer.

Then open any website such as www.google.be. And click on the puzzle piece icon, then search for Starter, and click right on the pin icon. Then the ‘S’ Chrome extension icon will be always visible in your Chrome toolbar.
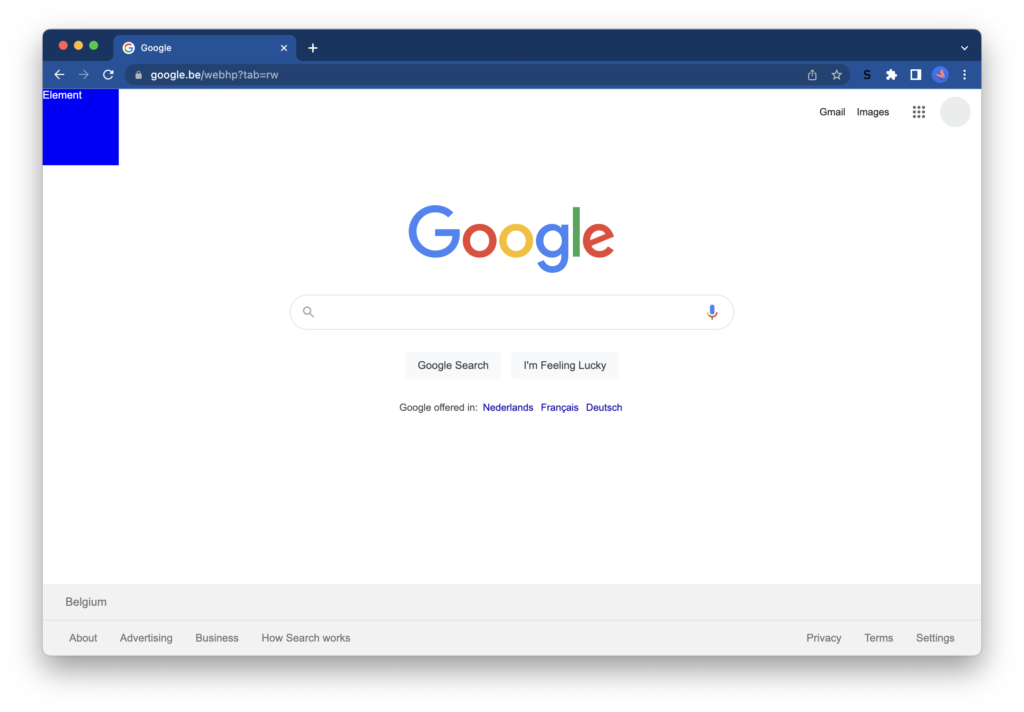
When you click on the S icon, it will add the blue rectangle on the top left of the Google home page website.

Publishing
When you are ready to package your Chrome extension, you can zip it with just one code line in your Terminal or Command Prompt window:
npm run distAnd at last, upload that zip file to the Chrome Web Store, and you are done. On the Chrome Web Store, it will convert the zip to a CRX file. The CRX meaning is Chromium Extension. That contains the zip content but with a header signature inside.
Addition resource
To learn more about the Chrome extension development and continue to discover new amazing extension features in your web browser:
Final remarks
In this article, you have learned the basics of Chrome extension development, which by how to set up your development environment. And the necessary plugins that help write your seamless and concisely JSON, HTML, JavaScript, and CSS code. Now you can develop and create amazing experiences in your web browser. That I hope you enjoyed reading this post. If you would like to support me, consider a small donation to my work.