Table of Contents
Today is the day you can create a sidebar Chrome extension using Chrome Canary 114.0.5735.0 or higher. Since that Chrome web browser version, it will “Enable extension side panel for stable” according to the Chromium public bug report 1378048. So that means that starting from 25 April 2023 you can create a sidebar Chrome extension. Thereby the first official Note Sidebar Chrome extension is now publicly available online and can be downloaded from the Chrome Web Store.
In this article, I will explain the differences between other web browsers as well as how you can create your first Note Sidebar Chrome extension. That provides you with the necessary information for beginner developers.
Introduction
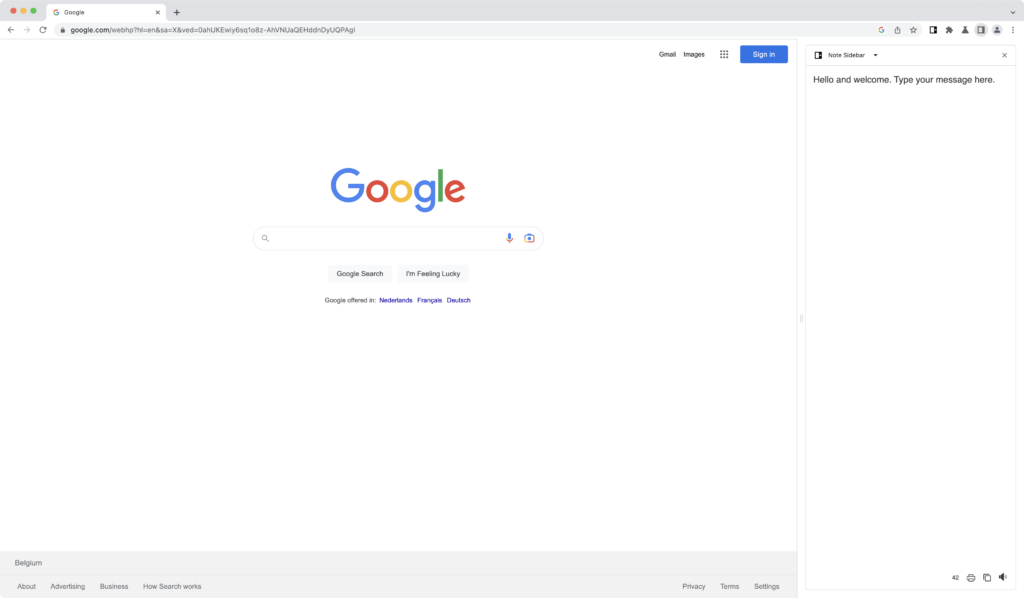
Before we begin, let us first define what is a sidebar Chrome extension. A sidebar Chrome extension is a small page that appears on the side of the browser window, providing users with quick access to specific functions and information. Sidebar Chrome extensions are a popular way for developers to add functionality to their web browsers.

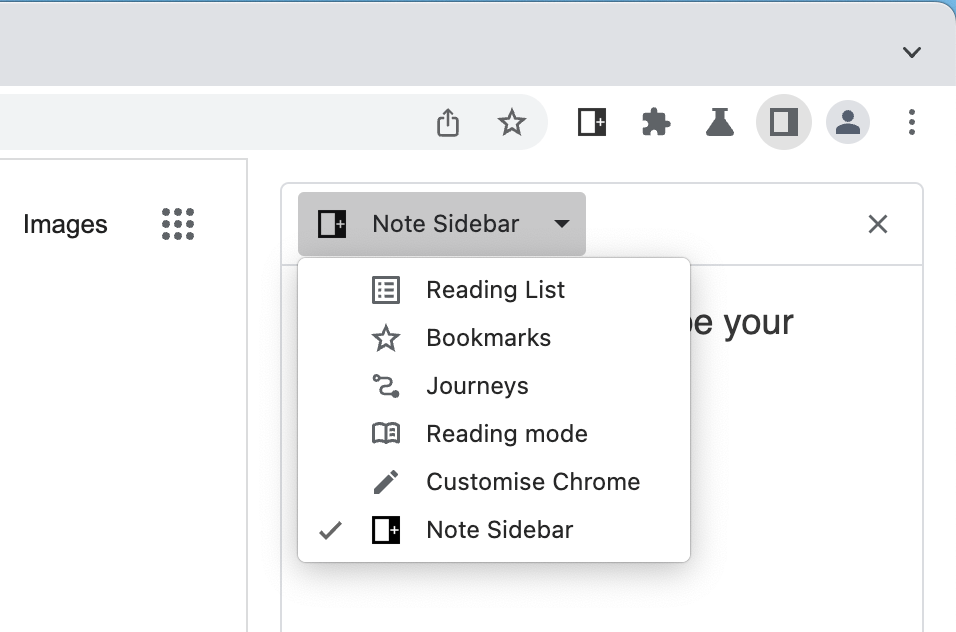
Note: If you are using the Note Sidebar Chrome extension, you may encounter an issue where the panel does not open when you click on the icon. This may happen with the published Chrome extension and not in the unpacked developer mode version, especially if you are using a Canary web browser version. To access the note sidebar, click on the Chrome sidebar icon and select “Note Sidebar”.

Installing the Necessary Tools
To develop a sidebar Chrome extension, you will need the following tools:
- Google Chrome Browser (Canary 114.0.5735.0 or higher)
- Visual Studio Code
What is Google Chrome Canary?
Google Chrome Canary is a version of the Google Chrome web browser that is used for testing and development purposes. It is the most cutting-edge version of the Chrome browser, where new features and updates are introduced and tested before they are added to the stable version of Google Chrome. Chrome Canary is released daily and is more prone to bugs and instability than the stable version, but it offers developers the ability to test their websites or extensions with the latest features and technologies. It is recommended for advanced users, developers, and testers who want to stay ahead of the curve and test the newest Chrome features before they become available to the general public.
You can download Google Chrome Canary from the Google website, and you can keep both the stable and test web browsers. They have their own profiles, so they will not conflict.
What is Visual Studio Code?
Visual Studio Code (VS Code) is a free, open-source code editor developed by Microsoft that can be used on Windows, Linux, and macOS operating systems. It provides developers with a highly customizable, lightweight, and efficient platform for writing, testing, and debugging code in a variety of programming languages, including JavaScript, Python, Java, C++, and many others.
API Name crisis
Alignment with other web browser vendors was an issue, particularly with regards to API naming. The Google team referred to the sidebar API feature as “side_panel” in Chrome extensions, rather than “sidebar_action”. To these two statements.
- That it disambiguates an API from other similar APIs in different browsers. The method signatures and capabilities of these are noticeably distinct from one another.
- The terminology used is already used in Chromium for a UI surface
Here is a list of names used by various web browsers for this feature:
| Web browser | Manifest | Permission needed |
| Google Chrome | “side_panel” | “sidePanel” |
| Opera | “sidebar_action” | – |
| Naver Whale | “sidebar_action” | – |
| Firefox | “sidebar_action” | – |
| Microsoft Edge | – | – |
| Safari | – | – |
Some web browsers require permission while others do not, which causes a misalignment. Therefore, I encourage all web browsers to use the same API, and I have also created an issue on the W3 page as a member of the W3 extension community. You can see the report W3 extension issue 387 on this page.
Opera
"sidebar_action": {
"default_icon": {
"16": "images/icon16.png",
"32": "images/icon32.png"
},
"default_title": "__MSG_name__",
"default_panel": "panel.html"
},
Naver whale
"sidebar_action": {
"default_icon": {
"16": "images/icon16.png",
"32": "images/icon32.png"
},
"default_title": "__MSG_name__",
"default_panel": "panel.html",
"open_at_install":true
},Firefox
"sidebar_action": {
"default_icon": {
"16": "images/icon16.png",
"32": "images/icon32.png"
},
"default_title": "__MSG_name__",
"default_panel": "panel.html",
"open_at_install":true
},Create the first Chrome extension
Let us know how to create our very first side panel Chrome extension, which can be explained in three steps.
Step 1 – Manifest Changes
Creating this Chrome extension is the same way as when you create your first Chrome extension with a button, just with a different key name than the “action” button. Here the “action” key will be used to show the tooltip name and the “side_panel” for the panel path.
"action": {
"default_title": "Click to open panel"
},
side_panel": {
"default_path": "panel.html"
},Definitions:
- default_icon: The default is the icon that will show up in the toolbar (only for Firefox, Opera, and Naver Whale)
- default_title: The tooltip title that shows up when you move your cursor on top of the extension icon
- default_path: The path to open that page in the side panel of your Chrome web browser
And at last, on the manifest.json file in the permission section add “sidePanel”. That is needed to allow to show this side panel content on the right side of your web browser.
Here is the complete code:
{
"manifest_version": 3,
"name": "__MSG_name__",
"description": "__MSG_description__",
"version": "1.0",
"background": {
"service_worker": "scripts/background.js"
},
"icons": {
"16": "images/icon16.png",
"24": "images/icon24.png",
"32": "images/icon32.png",
"48": "images/icon48.png",
"96": "images/icon96.png",
"128": "images/icon128.png"
},
"default_locale": "en",
"action": {
"default_title": "Click to open my note"
},
"side_panel": {
"default_path": "panel.html"
},
"options_ui": {
"page": "options.html",
"open_in_tab": true
},
"offline_enabled": true,
"permissions": ["contextMenus", "storage", "sidePanel"]
}How to open the side panel on the button click in your toolbar
By default, the Chrome extension will not open the side panel when you click on the extension icon in your Chrome toolbar. However, there are two ways to enable this option. That is through the manifest.json file and programmatically in the JavaScript background service workers.
Here is how to set it in the manifest.json code:
"side_panel": {
"default_path": "panel.html",
"openPanelOnActionClick": true
},Programmatically in your JavaScript background service workers, you set it to this:
chrome.sidePanel.setPanelBehavior({openPanelOnActionClick: true});The true means it opens the side panel in your Chrome web browser, and with false it opens the right-click menu for that Chrome extension. That shows the menu items: Options, Remove from Chrome, Unpin, Manage Extension, View web permissions, and Inspect Pop-up.
Note: This function was tested on April 28th, 2023, and may be subject to change and may not work in the next version.
Step 2 – HTML code
Now you can easily create the content in your side panel, just like creating a web page. Create a new file “panel.html” in the root of your Chrome extension.
For example, the editable text is:
<!DOCTYPE html>
<html>
<body>
<p><label for="stefanvdtext">My notes</label></p>
<textarea id="stefanvdtext" name="stefanvdtext" rows="4" cols="50">At www.stefanvd.net I learn my first Side Panel Chrome extension.</textarea>
</body>
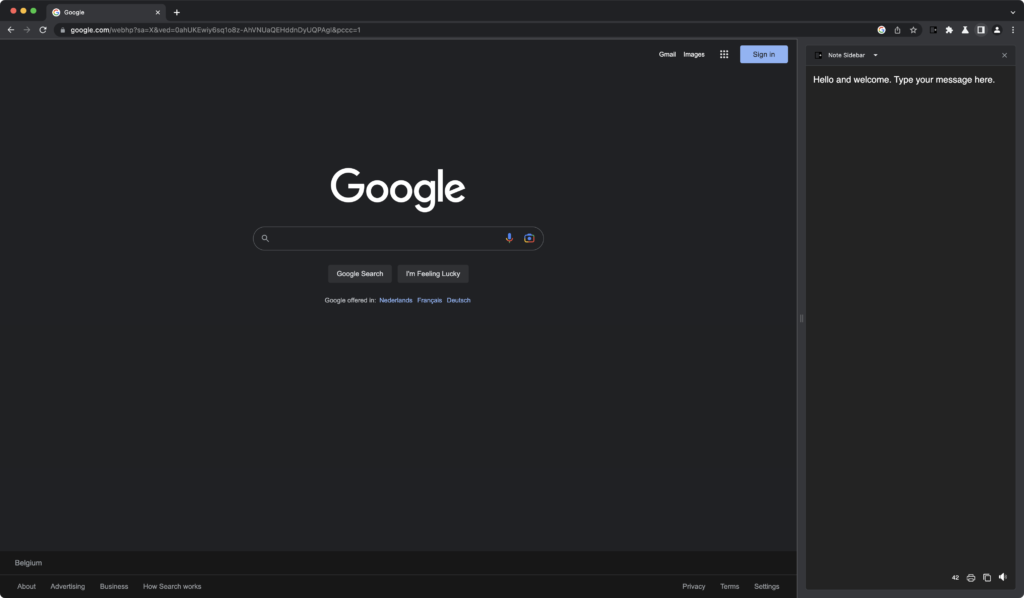
</html>You can customize it further with even a custom dark theme. That with support of responsive size and dark mode style.

Also, if you place a hyperlink in your side panel HTML page. Then make sure you add the target=”_blank”. Because the link will not open in the side panel, and with the target attribute it will open the link in the new tab.
<a href="https://www.stefanvd.net/project/browser-extension/" target="_blank">Step 3 – Loading & Debugging
Loading
That is it. Now you are ready to test it. These are the steps to test it in your Chrome Canary web browser:
- Open chrome://extensions page
- Enable the developer mode to a blue switch
- Next, click on the button “Load unpacked” to load your new Chrome extension
Do not forget to test the size of the panel, on the border between the web content and the side panel you can increase/decrease this panel.
Currently, you see the side panel only on the right side. However, you can feedback Google Chrome team using the feedback form:
- Click on the 3 dots icon in your Google Chrome web browser
- And select the menu item “Help“
- In this sub-menu click on “Report an Issue…“
Debugging
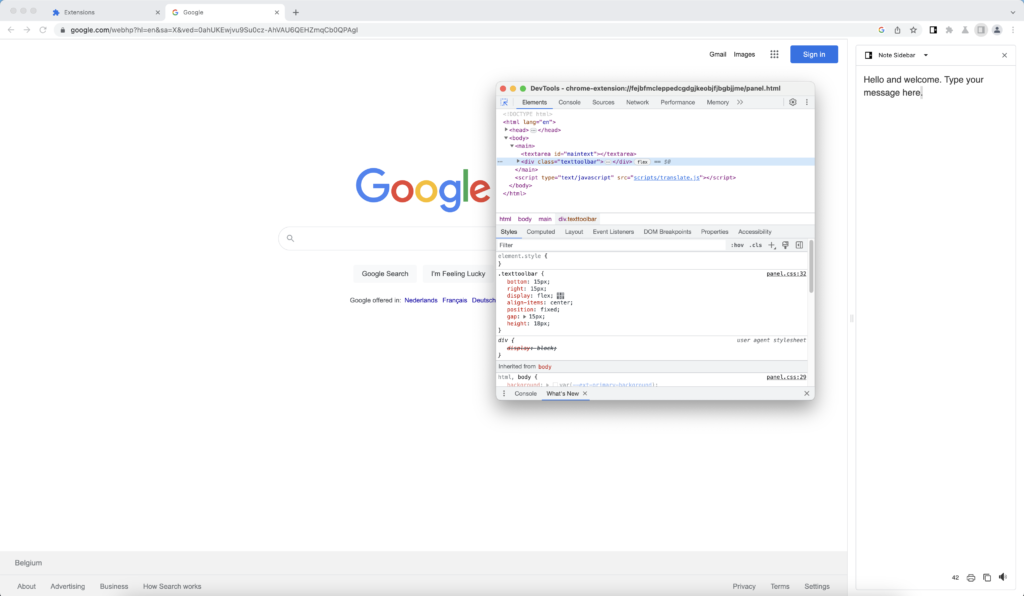
If you want to debug this panel, it is very easy. Right-click on that page, and select the menu item “Inspect“.

Overview Open-Source sample code
An overview of all my Note Sidebar browser extensions for Google Chrome, Firefox, Opera, and Naver Whale can be found here on GitHub:
https://github.com/stefanvd/Browser-Extensions/tree/master/Note-Sidebar
And the new Chrome extension has been added to GitHub, which is the first sidebar Chrome extension to offer a way to organize your notes and stay productive while browsing the web.
Addition resource
For more information about the sidebar Chrome Extension Manifest V3 APIs and to keep creating a unique user experience, check out these resources:
- Chromium Extension group
- Opera sidebar action API
- Naver Whale sidebar action API
- Firefox sidebar action API
- Chrome Side Panel API Google Chrome published on 5 May 2023 silent his documentation
Final remarks
Creating a sidebar Chrome extension MV3 may seem daunting at first, but with my step-by-step guide, you can easily create your own sidebar Chrome extension. Remember to take your time, test your code, and enjoy the process.
I hope you found this article helpful in creating your very first sidebar Chrome extension and understanding the differences between web browsers like Opera and Firefox. Please note that the current sidebar API is not universal for developers, and I believe it is essential to share this news with the browser extension community. If you would like to support my work in the web community, please consider making a small donation.
Content Disclaimer: This is individual research on how you create your first sidebar Chrome Extension, that I want to share with the browser extension community. I am not paid by Google, and I am not a Google employer.
FAQ about Manifest V3
Can I use the side panel code in the Manifest V2 version?
No. The “sidePanel” requires Manifest version of at least 3. This is the minimum Manifest version to use on this side panel in the Google Chrome web browser.
Can I change the side panel to the left side in Chrome?
No. Currently, you can only get a right-side panel of your Chrome web browser.
Will this work in the Microsoft Edge web browser?
No. However, Microsoft Edge is using the Chromium web browser and will receive in the near future this new Manifest V3 feature. As in Chrome version 114 and higher you can get this side panel.