Table of Contents
When you create a successful browser extension, such as my Turn Off the Lights browser extension, there will always be bad individuals who want to steal a piece of it. They copy your entire code and add a single new JavaScript file, then publish it on the Chrome Web Store with either the same name or a slightly different one. However, the file added by the bad individual is not a good one. It is designed to track the user’s data and inject additional ads into their web browser.
The Problem of Browser Hijacking
Is worth quickly touching on because browser hijacking is a common problem in the extension ecosystem and is a significant source of confusion/frustration for users.
Ex-Googler Simeon Vincent – Chrome Extension Developer Relations
There are individuals who engage in unethical practices, even when they claim that their actions fully comply with the browser extension Manifest V3. However, such claims are often untrue. These bad individuals manipulate you, and damage your work and brand, solely to earn money from it or to steal personal and private information from your users.
This article aims to shed light on the issue of browser hijacking in the extension ecosystem and provide you powerful strategies, with the necessary information to protect yourself and take appropriate legal action. We will explore why these bad individuals contact you, how they find your contact information, and most importantly, how you can safeguard your code and brand.
Why do they contact you?
You are easy prey, and small fish (referring to beginner developers) know that you will quickly send a “yes” answer to them. When the bad individual has your agreement, they simply want access to your extensive user private data in order to sell it and profit from your hard work. Even if the legal department of the Chrome Web Store shuts down your Chrome extension, it will not affect these malicious individuals. However, it will impact you as the developer, and you run the risk of being banned from the Chrome Web Store.
This is a sample email that I have received, and it is not just one email. I receive over 10 emails each week, mostly from the same person but with different email addresses and names. There are two types of emails. The first type asks me to inject a JavaScript file so that they can profit from it. The second type is an offer to buy the extension from me, from a Chrome extension that has a large number of users. Their intention is to update the Chrome extension on day one and engage in unethical practices, such as monitoring your daily searches for profit or displaying disruptive ads when you visit any website.
Buy Up Email Type
Here is an email template from such an individual that wants to buy my Chrome extension:
Hello,
My name’s XXX.
I hope this email finds you well. I am interested in purchasing one of your extensions and I would like to discuss the possibility of negotiating the price.I am willing to make a reasonable offer and would be happy to discuss a price that works for both of us.
Could you please let me know if you are open to negotiating the price of the extension? I am very interested in making this purchase and would appreciate any consideration you can give to my offer.
Thank you for your time and I look forward to hearing from you.
Example email
Here is another email template:
Hello, I’m a reseller, specializing in buying and selling chrome extensions.
Example email
I appreciate your extension and want to buy it.
If you intend to sell it, then message me for its price.
If not you can also reply to my email and I will give the price.
After agreeing on the price, we can trade through (escrow .com). This is a trading intermediary website, you can learn it.
Google allows the transfer of extension ownership to another account, so don’t worry.
Hope you will reply
Injection Script Email Type
This is an email template from an individual that wants to provide you with money from personal user data in exchange:
Hello,
I’m reaching out to you concerning the potential revenue generation from your Chrome Extension, Turn Off the Lights. We are keen on offering our premium product, Bing Hosted Feed, which is a high-quality search solution.
This represents an excellent chance to incorporate a search feature into your Chrome extension, thereby monetising your users’ search activities. With this integration, you stand to earn up to $500 per month for every 1,000 users, paving the way for an extra passive income stream from your extension.
Even if your extension currently lacks a search function, there’s no cause for concern. We are fully prepared to guide you through a straightforward update process to incorporate the search function. This update is fully compliant with Google Chrome store’s guidelines, and should you find it unsatisfactory, you’re always free to revert the changes at any point.
Please feel free to raise any questions or concerns you may have.
Best Regards,
Example email
Here is another email template:
Hey,
My name is XXX and I’m reaching out to you on behalf of – XXX.
XXX a can increase your profits without affecting your current ones.
What do we do: We are intermediaries between datasets and our exclusive buying clients.
We have developed a technology that enables us to collect user behavior data from your extensions.
(JS code that can be added to your extension and it works with Manifest V3)After reviewing your extension “Turn Off the Lights” we were impressed by your product and user base.
We are positive we can generate additional profits to your current income.
We follow the GDPR guidelines and Google’s data collection policies.
All data recorded is 100% anonymized and does not expose any personal information of the users.
The code records the internet surfing habits of the users while referring to clickstream data – browser history.
I would like to set up a call and explore our opportunities.
Looking forward to hearing from you.
Thanks,
Example email
In all these above email templates, the names and company names have been removed deliberately to avoid promoting these unethical practices. I urge you not to fall into this trap as it is not worth it.
How Do They Find Your Contact Information?
Most malicious individuals utilize internet scraping tools to search for and locate your emails. These emails can originate from various sources, such as the author box on your Chrome extension’s Chrome Web Store page, Opera add-ons page, and the Firefox add-ons page website. In some cases, developers may use genuine email addresses as their Firefox extension IDs. Another way they may contact you is through LinkedIn messages or by filling out your website’s support contact form.
Safeguard your code and brand
How Do I Protect My Code Work?
At Turn Off the Lights browser extension, we protect our work and source code. We keep it open and transparent, and we do not inject ads on web pages or track your personal data. We do not tolerate these malicious activities within our Turn Off the Lights browser extension.
When it comes to safeguarding your Chrome extension, taking proactive measures is crucial. Here are some invaluable tips to ensure the security of your code:
a. Register Your Copyright
Registering your extension’s code and artwork with the U.S. Copyright Office strengthens your legal standing and enables you to seek legal action against infringers.
b. Register your Trademark
When creating a unique browser extension, you can protect the distinctive name associated with it in Class 9, which specifically safeguards software names. For example, for my popular browser extension, I registered Turn Off the Lights™ trademark to ensure its protection.
c. Use Obfuscation Techniques
Employ code obfuscation to make it harder for potential infringers to understand and modify your extension’s code. This adds an extra layer of protection against unauthorized usage.
While the Google Chrome Web Store does not allow obfuscated code, there is a simple workaround. You can write your functions in a unique way, using variables that you are familiar with. This approach can help you identify your code if someone steals it. For example, in my browser extension, I use a variable named “stefanvdlightareoff“. Most lazy copycats tend to copy and publish my work without modifying it. However, I can take legal action with the DMCA, which clearly demonstrates that the individual copied the code without understanding its meaning. It will be strange that infringing person is called also “stefanvd” (an abbreviation of my full name).
d. License Your Extension
Consider using an Open-Source license or a specific license that outlines the terms and conditions for using your extension. This helps define the boundaries of acceptable usage and reduces the likelihood of unintentional infringement.
e. Monitor and Respond
Regularly monitor the Chrome Web Store and other platforms for unauthorized copies of your extension. If you come across an infringing version, take prompt action by reporting it to the platform and submitting a DMCA takedown notice if necessary.
You can use Google Search Alerts and set the search for 24 hours with your product name. For example, the string “Turn Off the Lights Chrome extension”.
Taking Legal Action with DMCA
In today’s digital age, content creators face numerous challenges when it comes to protecting their work online. With the widespread availability of content and the ease of copying and distributing it, ensuring that your intellectual property is safeguarded has become increasingly important. Here I will explain what is DMCA (Digital Millennium Copyright Act) in protecting your content online and provide valuable insights into its features and benefits.
What is DMCA:
The DMCA is a United States copyright law that addresses the rights and responsibilities of both copyright owners and online service providers. It provides a framework for protecting intellectual property and establishes procedures for addressing copyright infringement claims. Under the DMCA, copyright owners can send notices to service providers requesting the removal of infringing content.
Why should you care about the DMCA?
The internet has opened up a world of opportunities for content creators, allowing them to showcase their work to a global audience. However, this vast exposure also comes with risks, as unauthorized use and distribution of your content can occur with a simple click. This is where the DMCA comes into play, serving as a powerful tool to remove that copyrighted work online.
Reporting a DMCA Violation to the Google Chrome Web Store:
If you discover that someone has infringed upon your copyright on the Chrome Web Store, you can follow these steps to report the violation:
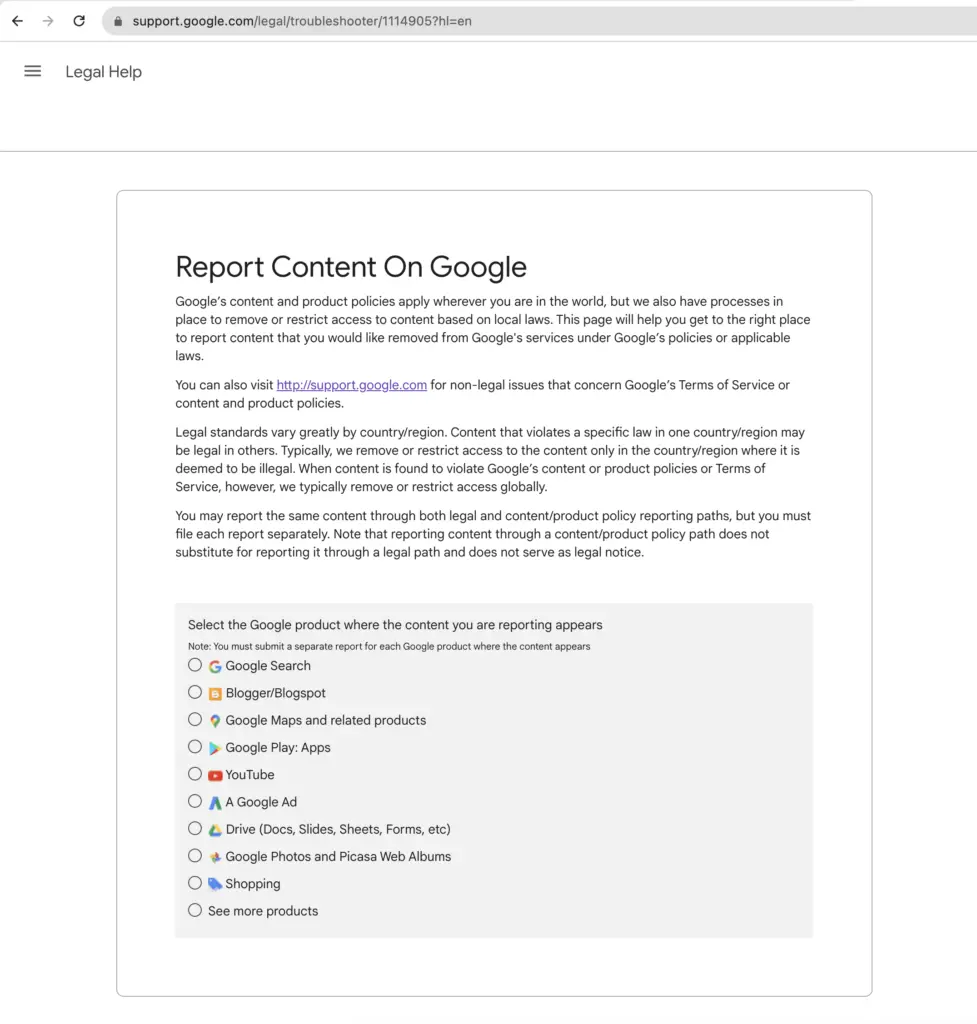
- Open the Report Content on Google page

- On this page, select the radio button labeled “See more products”. Then, select the radio button labeled “Chrome Web Store/Extensions Gallery”
- Next, select “Legal Reasons to Report Content” if you have encountered a legal issue such as copyright or trademark infringement
- Now, select the radio button labeled “Intellectual Property”
- Here, you can choose one of the four radio buttons. For this example, choose “Copyright”:
- Copyright: Report unlawful use of copyright-protected work
- Circumvention: Report a tool used to bypass copyrighted technological protection measures
- Counter notice: Appeal to reinstate content that was removed due to a copyright complaint
- Trademark: Report a use of my trademark that is likely to cause confusion
- If you are the owner of the Chrome extension code that is in violation, select the first radio button with the text “Yes, I am the copyright owner or am authorized to act on the copyright owner’s behalf”
- For the allegedly infringing work, select “Other”
- A blue button labeled “Create request” will appear. Click on it to fill in the relevant information about the infringing extension:
a. Identify the Infringing Extension: Make note of the name, URL, and any relevant information about the infringing extension.
b. Prepare the DMCA Takedown Notice: Compose a formal DMCA takedown notice containing the following information:
- Your contact information
- A statement asserting your rights as the copyright owner
- Specific identification of the infringing extension, including its URL
- A statement confirming that you have a good faith belief that the extension infringes your copyright
- A statement that the information provided in the notice is accurate
- Your physical or electronic signature
- Click on the blue button labeled “Submit” to send the request to the Google legal department
- The last step is documentation. Keep records of all actions taken related to the DMCA violation and save them locally on your computer. This documentation may prove useful if further legal action becomes necessary
Filling a Counter Fait
Filing a counter Digital Millennium Copyright Act (DMCA) claim is an important process to protect your rights as a content creator or online service provider. When someone issues a DMCA takedown notice against your content, claiming it infringes upon their copyright, you have the option to file a counterclaim to dispute the allegation.
However, it is crucial to approach this process with honesty and integrity. Lying on your counterclaim can have serious consequences and may result in substantial penalty fees. The DMCA is designed to balance the rights of copyright holders and content creators, and any abuse or misuse of the system undermines its purpose.
When filing a counter DMCA claim, it is important to provide accurate and truthful information regarding your ownership of the content in question and the reasons why you believe the takedown notice was unfounded. Presenting clear evidence and supporting documentation can strengthen your case and increase the chances of a successful outcome.
Engaging in any form of deception or falsifying information not only compromises your credibility but can also lead to legal repercussions. It is always advisable to consult with legal professionals who specialize in copyright law if you are uncertain about the process or require guidance on how to proceed.
Remember, the DMCA was established to protect intellectual property rights, and it is crucial to respect and uphold the principles of fair use and copyright law. By approaching the counter DMCA process with honesty and integrity, you can ensure that the system functions as intended and protects the rights of all parties involved.
Addition resource
To learn more about Chrome Extension Manifest V3 Program Policy and Google Chrome Web Store Developer Agreement, see these resources:
- Chromium Extension group
- Chrome Extension Protect User Privacy
- Chrome Web Store Terms
- Chrome Web Store Impersonation and Intellectual Property
Final remarks
Creating a Chrome extension is an easy step, but ensuring protection is a crucial step in safeguarding your code, brand, and providing the best experience for your users.
Protecting your Chrome extension requires proactive measures to safeguard your intellectual property. By registering your copyright, implementing code obfuscation, licensing your extension, and actively monitoring for infringements, you can minimize the risk of unauthorized usage. Additionally, understanding the DMCA and following the reporting process to report violations to the Google Chrome Web Store can help ensure the removal of infringing content and uphold copyright protection. By taking these steps, you can maintain the integrity of your Chrome extension and preserve the rights you hold as its creator.
I hope you enjoyed and learned more about dealing with malicious individuals and how to safeguard your code and brand. Now that you know how to protect your browser extension. That I want to share this with the browser extension community. If you would like to support my work in the web community, please consider making a small donation.
Content Disclaimer: I am not an advocate or legal professional. The following disclaimer is provided for informational purposes only and should not be construed as legal advice. It is important to consult with a qualified attorney or legal expert to ensure compliance with applicable laws and regulations.
How can I identify if my extension’s code has been copied?
One way to identify if your extension’s code has been copied is by using unique variables and functions within your code. If someone publishes your code without modifying these unique identifiers, it can serve as evidence of infringement.
What should I do if I receive suspicious emails regarding my extension?
If you receive suspicious emails offering to buy your extension or inject code into it, it’s best to exercise caution and avoid engaging with such individuals. Do not provide them with access to your extension or any personal information.
How can I report unauthorized copies of my extension?
If you come across unauthorized copies of your extension, you can report them to the respective platform, such as the Chrome Web Store, and submit a DMCA takedown notice if necessary. Regularly monitoring platforms and using Google Search Alerts can help you identify such copies.
Remember, protecting your code and intellectual property is essential to maintaining the integrity and success of your browser extension. Stay vigilant, take appropriate legal action when necessary, and prioritize the privacy and security of your users.