Table of Contents
It is 2023, the year that the Manifest V3 development should be finished and the Chrome extension Manifest V2 will be deprecated. However, in mid-December 2022, the Google Chrome team announced that they are pausing the transition to Manifest V3 on the Chromium extension developer forum.
In the Chromium extension developer forum, there are many developers reporting issues and bad experiences with Manifest V3, many APIs have bugs or do not work properly. Or the API is only available in the specific Chrome developer channel and not in the stable channel for all general users. That makes Chrome extension developers wait to release their Chrome extensions. Such as the Chrome.action.openPopup() which is not in the stable version, which can open the popup after a user’s click gesture. https://bugs.chromium.org/p/chromium/issues/detail?id=1245093
That I need for my Turn Off the Lights, Zoom, Full Screen, Print, and Date Today Chrome extensions.
Furthermore, there are many Manifest V3 development questions about Manifest V3 that the Google Chrome team has not answered. And the developers want to know more about the development of Manifest V3. Here in this article, you will find an overview of the most important questions that developers ask. With the answer to every question. Thereby, I am delighted to share with you the result of this research with the Chrome extension community and about the Manifest V3 development issues.
Developer questions about Manifest V3 development
1. Can I use Manifest V3 for my Chrome theme now?
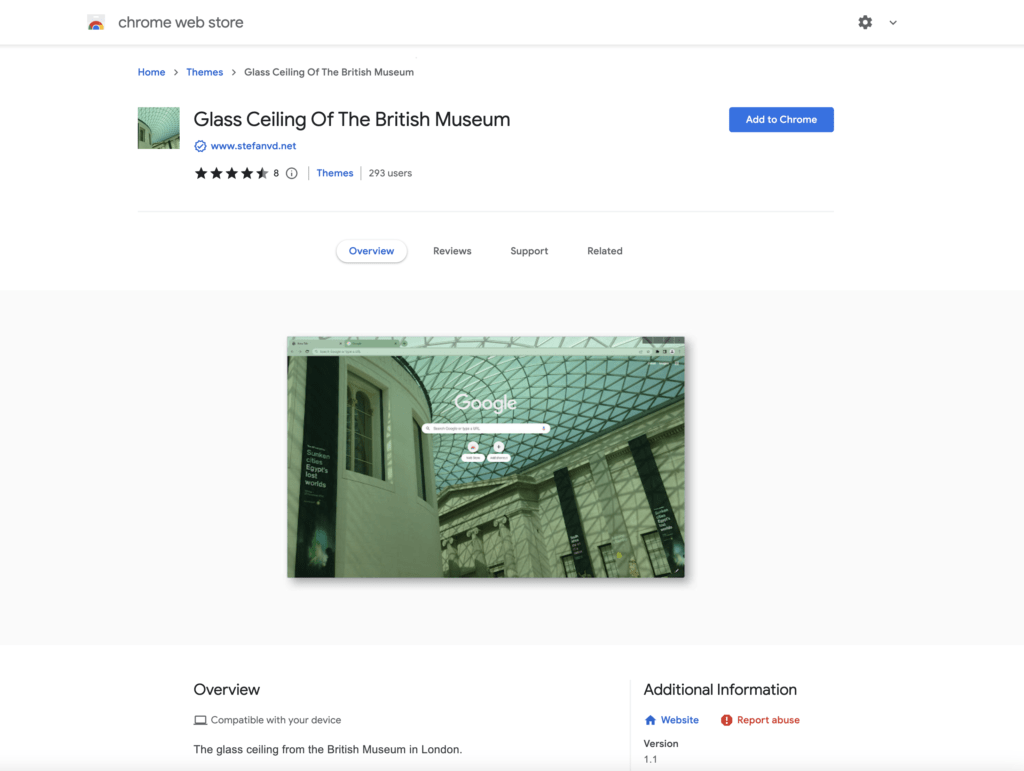
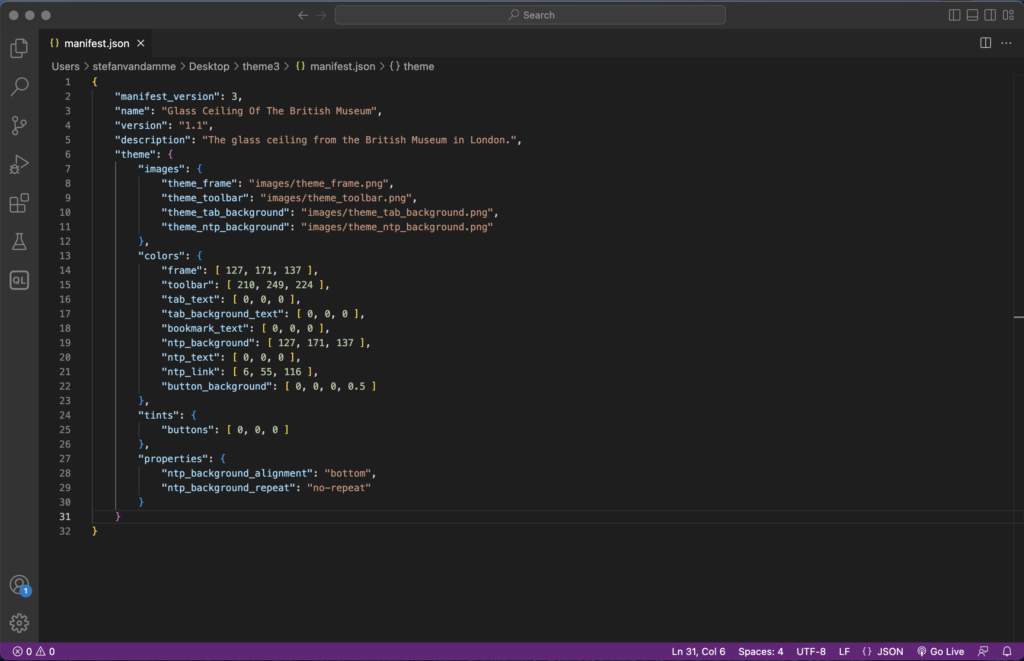
Yes. Since the launch of the Chrome extension Manifest V3. It mainly focuses on the Chrome extension Manifest V3 announcement, and the Manifest V3 focuses on the three pillars of that vision: privacy, security, and performance. Although the Chrome theme also has a manifest.json file in the package. You can write Chrome theme Manifest V3 and submit the Chrome theme Manifest V3 to the Chrome Web Store today. An example is my British Ceiling Museum Chrome theme. That was used before Manifest V2 and now Manifest V3.

A Chrome theme manifest is not completely different from a Chrome extension manifest.json file. The JSON-formatted file must be located in the extension or theme root directory. The one difference is a Chrome extension does not have the “theme” key in the file. The “theme” key is to design the user interface of the Chrome web browser. And also for other Chromium web browsers such as Microsoft Edge, Opera, Vivaldi, Brave, Cốc Cốc, and Naver Whale.

A Chrome extension can customize the content of the website and add a button to your web browser’s toolbar. But a Chrome theme can only change the web browser’s User Interface (UI) to the color set in the manifest.json file. That includes the text color, the background color of the inactive tab, the active tab, the mouse pointer on the background of the tab, etc. So there are no HTML, CSS, or Javascript files inside this Chrome theme package.
Is there any API code change needed to get the Chrome theme working in Manifest V3?
No. You just need to update in your manifest.json file the key "manifest_version" number value to number 3. And there are no further API changes for the Chrome theme needed.
When the user installs the Chrome theme, they will not see a permission message. It immediately installs the new Chrome theme and sets it to the current open profile in your Google Chrome web browser.
2. Can I upgrade from Manifest V3 back to Manifest V2, if my previous extension was before Manifest V2?
Yes. On January 3, 2023, I tested this case study. That with an existing Chrome extension Manifest V2 in the Chrome Web Store.
If you have a Chrome extension Manifest V2 already in the Chrome Web Store. When you upload your new Chrome extension Manifest V3, you will see that there are still some issues. And you decide to revert it back. And you want to downgrade it back to the Manifest V2. That is possible, it is just a "manifest_version" value that is changed in the JSON file. But also the API names that are different, such as "action" back to "browser_action". And with no support from service workers in Manifest V2.
Tip Chrome extension beta for Manifest V3
If you really want to experience the Chrome extension Manifest V3 and want to keep the current Manifest V2 Chrome extension stable and publicly available. Use two separate extensions to test your next major release of Chrome extensions. In the Chrome Web Store, it is allowed to have a stable version and a beta version for your users. So with the beta version, you have to mention that it is not stable and may contain errors. So your users know and you as a developer can innovate further in your Chrome extension Manifest V3 version.
This also happens with my Turn Off the Lights Chrome extension available in the Chrome web store. It has a stable Chrome extension Manifest V2, and an intern testing Chrome extension Manifest V3.
3. Can I upgrade my Chrome theme Manifest V2 to a Chrome extension Chrome theme Manifest V3?
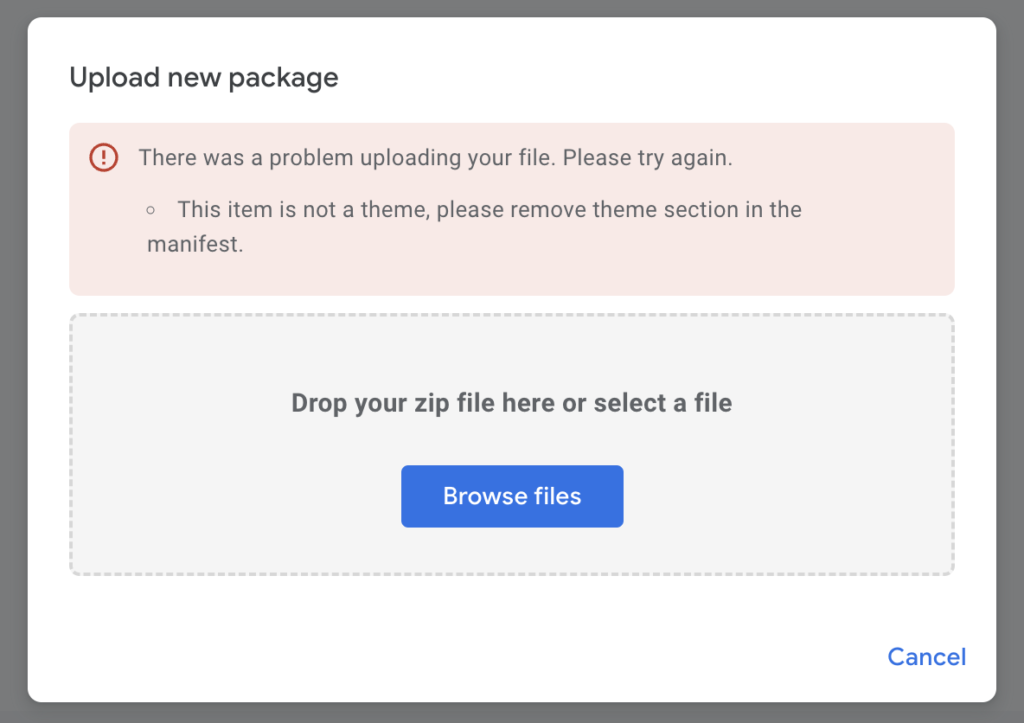
No. That is not possible to convert it to a new type. When you zipped your new Chrome extension Manifest V3 and upload the package on the Chrome Web Store for an existing Chrome theme Manifest V2 and Chrome theme Manifest V3. It will process the package and analyze the code. Thereby it detects the previous type and the new type. And when there is a difference it will give you an error message that you can not do this action. On the Chrome Web Store, the developer will see the following red error message.

4. Can I extend the life of the Manifest V2 Chrome extension with the Chrome policy?
Yes. Admins of managed Chrome web browsers and Chromebook devices can extend support for Manifest V2 to January 2024 by enabling the ExtensionManifestV2Availability admin policy. But when it is January 2024 the Manifest V2 enterprise policy will expire, and the Chrome Web Store will remove all remaining Manifest V2 items from the store.
5. Can I create a new Chrome extension Manifest V3 and then publish a Chrome extension Manifest V2?
Yes. According to my research on 5 January 2023 that is possible in the Chrome Web Store.
January 17, 2022: New Manifest V2 extensions will no longer be accepted by the Chrome Web Store. Developers may still push updates to existing Manifest V2 extensions, but no new Manifest V2 items may be submitted.
Chrome developer blog https://developer.chrome.com/docs/extensions/mv3/mv2-sunset/
Because Google still has not deprecated the Chrome extension Manifest V2 for updates. I have created a fresh new Chrome extension that is Manifest V3. After the successful public update of the Chrome Web Store, I can just publish the Manifest V2 version. And the Chrome Web Store allows this update. After 24 hours, the update went online in the Chrome Web Store. As you can see in these screenshots:


The Simple Chrome extension, is the tutorial Chrome extension example from my previous blog post about Easily Creates a Google Chrome Extension Manifest V3 for Beginners (from scratch). While the code on the Chrome Web Store is Manifest V2 (downgrade from the new fresh extension Manifest V3).
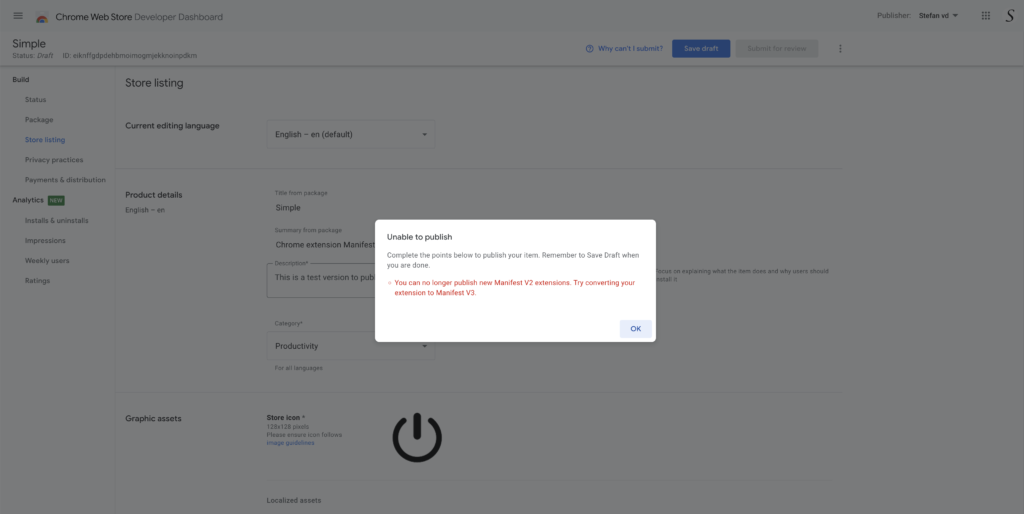
However, this can be a mistake from Google’s side on the Chrome Web Store to not analyze Manifest version 2. Because when you create a new Chrome extension Manifest V2 on the Chrome Web Store, you can add it to your extension collection. But you are no longer able to publish this extension version. And you see this error message on the Chrome Web Store Developer Dashboard:

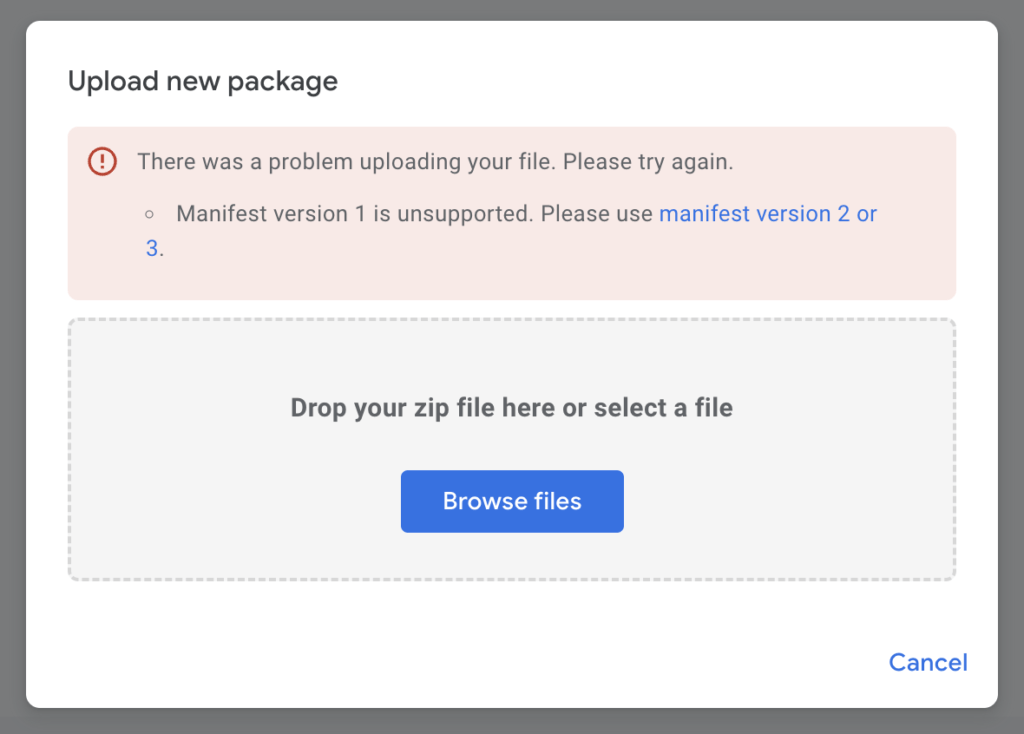
If you upload a Chrome extension Manifest V1, you get this error message:

6. What is the Chrome Web Store review time? Is it less now with Manifest V3?
Yes. the review time of the Chrome Web Store is not long. When you are on the Chrome Web Store page, that is on your Chrome extension or Chrome theme. When you click the blue “Submit for Review” button, you will see this informational message. That your Chrome extension update is on the Chrome Web Review side.

You hear scary and depressing words online that it can take a long time for your creation to be online in the Chrome Web Store. The Chrome extension and Chrome theme review process use a combination of manual and automated systems. All update submissions from the developers go through the same review system, regardless of the tenure of the developer or the number of active users on the Chrome Web Store. However, some signals may cause the reviewer to examine an extension more closely, including:
- New developers
- New extensions
- Dangerous permission requests
- Significant code changes
In reality, I did the research in the first week of the year 2023. And with the first update submitted on 2 January 2023. One for the Chrome theme and the other for the Chrome extension that is using both the Manifest V3. They went online on 3 January 2023.
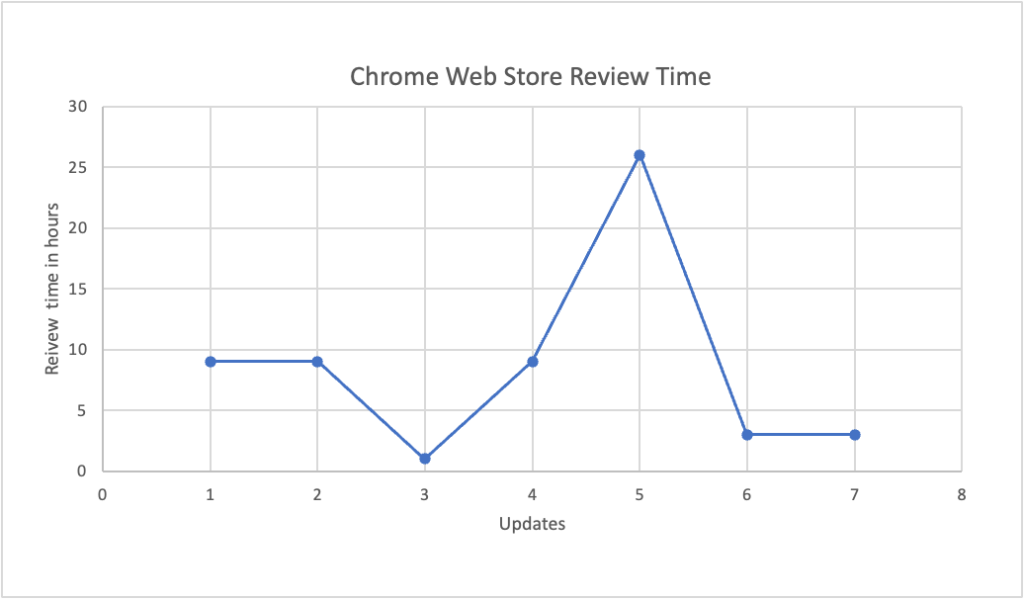
Research Results in a work week
- On 3 January 2023:
Chrome extension Test update 1 = 9 hours - On 3 January 2023:
Chrome theme Test update 2 = 9 hours - On 3 January 2023:
Chrome extension Test update 3 = 1 hour - On 3 January 2023:
Chrome extension Test update 4 = 9 hours - On 4 January 2023:
Chrome extension Test update 5 = 26 hours - On 5 January 2023:
Chrome extension Test update 6 = 3 hours - On 5 January 2023:
Chrome extension Test update 7 = 3 hours

The total average review time is 8.5 hours for a measure of 7 Chrome extension/theme updates. So this is a good number. The Chrome Web Store’s official developer documentation page stated that the review team will review the extension/theme within 24 hours.
Chrome Web Store review times can vary. In early 2021, most submissions completed review in less than 24 hours, with over 90% completed within three days.
https://developer.chrome.com/docs/webstore/review-process/#review-time
Note: It is important to follow the Chrome Web Store guidelines and create a unique, high-quality Chrome extension and Chrome theme for the user. It should be useful, easy to experience, privacy-friendly, best performance, and single purpose.
7. What is next for the next Manifest V4?
It is important to listen to the developers because they will sure important to improve the Manifest V3 development to the next Manifest V4 development. That from all developer groups from adblocker, accessibility, productivity, and dev tools developers.
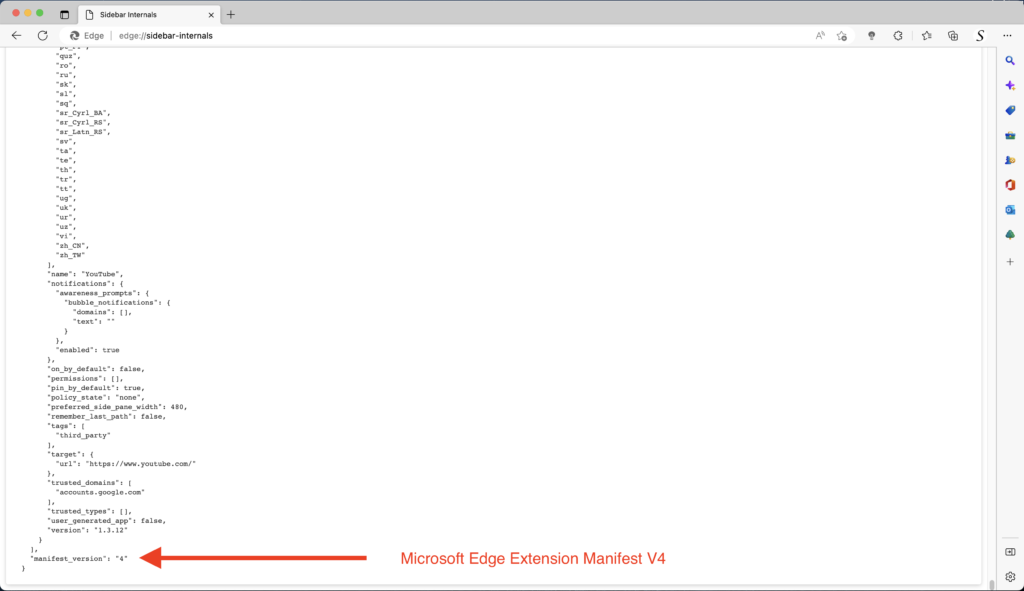
What is Microsoft Edge doing with Manifest V4 now?
If you open the edge://intern-sidebar you see Microsoft Edge is working on Manifest V4. As a member of the W3C browser extension, I can say there is no default standard set for today, and is no official plan announcement about Manifest V4.

I believe, that as a W3C web browser community member, we should listen to the developer together to easily create and build new browser extensions. And do not just start alone this adventure, but together with all web browsers. And that for the users to have improved security and private web when they use the browser extension in their favorite web browser.
Addition resource
To learn more about Chrome Extension Manifest V3 APIs and continue to create a creative experience for the users, see these resources:
- Chromium Extension group
- Chrome Extension Developer Documentation
- Chrome Theme Developer Documentation
Final remarks
It is a surprising answer for beginner and advanced developers who did not know anything about Manifest V3 Development. Thereby you as a developer can still bring Manifest V2 to the Chrome Web Store if you upload first a new Manifest V3 Chrome extension. Then update instantly your Chrome extension Manifest V2 without no issues.
And you can already submit your Chrome theme Manifest V3 today. As I did with my Glass Ceiling of the British Museum Chrome Theme Manifest V3.
Even in the background, few web browsers work sidebar extensions. And soon that will also be available in the Google Chrome web browser. However, Microsoft Edge is silent working on Manifest v4.
I hope you enjoyed and learn more about this Manifest V3 development and Chrome Web Store review time in this post. That I want to share this with the browser extension community. If you would like to support me, consider a small donation to my web community work.