Table of Contents
In the ever-changing world of web development, Chrome extensions are crucial tools that improve user experience, productivity, and functionality. As technology moves forward, these extensions are expected to undergo major changes.
Embrace the technology: As Chrome integrate AI and machine learning, the browsing experience will become more intuitive and personalized than ever. Stay ahead by watching these innovations shape the future of web interaction.
Stefan Van Damme – Developer of the Turn Off the Lights browser extension
In this article, I will delve into the future of Chrome extensions, highlighting emerging trends and innovative developments that are set to shape their evolution. From AI and machine learning to support for mobile devices and best practices on the store. I will explore how these changes will impact users and developers alike. Join me as I uncover the future of Chrome extensions and the innovations to watch in the coming years.
The Future of Chrome Extensions
1. AI and Machine Learning Integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing various domains, and Chrome extensions are no exception. These technologies promise to transform extension functionality, enabling more personalized and intelligent interactions. Here is how:
- Smarter Recommendations: AI-driven extensions can provide tailored suggestions based on browsing history and preferences.
- Task Automation: Repetitive tasks can be automated, enhancing productivity.
- Natural Language Processing: Extensions will increasingly assist with language translation and content generation.
AI is also enhancing the capabilities of extensions in areas such as content creation and language translation. Chrome extensions that leverage AI to generate summaries, suggest improvements to written content, or translate text in real-time will become increasingly common. The integration of machine learning algorithms will allow extensions to adapt and evolve based on user behavior, offering a more tailored and efficient experience.
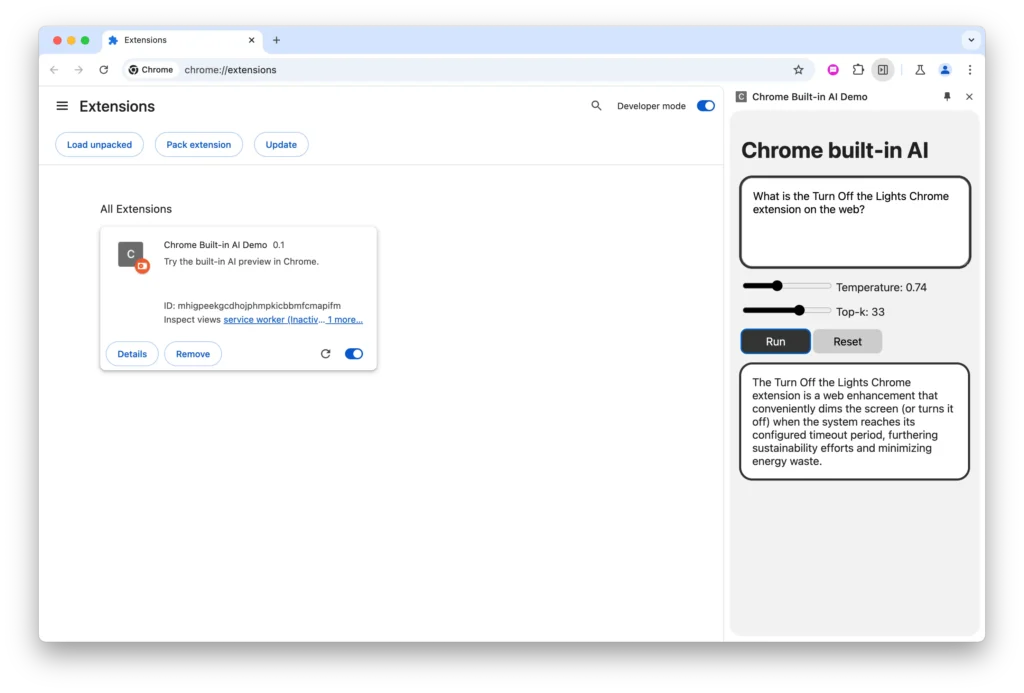
You can join Chrome’s built-in AI early preview program today by visiting this Chromium extension forum post.
In Google Chrome Canary version 128.0.6545.0 or above, you can enable the Chrome flag to test this new AI locally on your computer, thanks to Gemini Nano technology.

Thanks to the built-in AI that operates locally on your device, the Chrome web browser will utilize the latest Gemini Nano model, the most efficient model for on-device tasks. It even works offline. You can call the AI with the following code:
const defaults = await window.ai.defaultTextSessionOptions();
console.log('Model default:', defaults);You can browse the Open-Source on this GitHub page.
2. Mobile Integration and Cross-Platform Functionality
As mobile usage continues to surpass desktop usage, the integration of Chrome extensions with mobile platforms is becoming increasingly crucial. The ability to seamlessly switch between devices and maintain a consistent browsing experience is a key focus area for future development.
Other web browser vendors have already adapted their browser extensions for mobile platforms as well. For example, Apple Safari supports extensions on both Mac and iOS, and Firefox offers extensions on both its desktop and Android versions.
Unified User Experience
When you create a browser extension, you must consider multiple platforms, including desktop, mobile, and even spatial computing (such as Apple VisionOS).
This involves not just adjusting the options page and touch areas to adapt to different screens and platforms, but also ensuring that clicking or tapping a button provides the same simple and consistent experience across all devices.
Mobile-Specific Features
As mobile devices become increasingly powerful, extensions are likely to leverage mobile-specific features such as GPS, camera access, and accelerometer data. For example, a travel-related extension could use location data to provide real-time recommendations or alerts based on your current location.
Responsive Design
Extensions that adapt their interface to different screen sizes and orientations will become more prevalent. This responsive design approach ensures that users have an optimal experience whether they are using a desktop computer, tablet, or smartphone. Such adaptations could include redesigned layouts, touch-friendly interfaces, and mobile-specific features that enhance usability on smaller screens.
For example, in my latest update to the “Rotate That Video Player” browser extension, I made the popup more finger-friendly by incorporating sliders and buttons.
Front-end Slider design
A slider should have a sufficient height and an easy-to-slide knob, allowing for smooth left and right adjustments.

Front-end Button design
A button needs to be at least 48px by 48px, according to guidelines, to ensure your finger can easily touch it.

3. Privacy and Security Innovations
With growing concerns over data privacy and security, Chrome extensions are evolving to address these issues more effectively. Innovations in this area focus on safeguarding user information and enhancing trust in browser-based tools.
- Manifest: Manifest V3 technology provides three core improvements: privacy, security, and performance. Since remote scripts are no longer allowed in Chrome extensions, everything must be included within the extension’s zip file.
- Transparent Data Practices: There is a rising demand for transparency regarding how user data is collected, stored, and used. Extensions are expected to provide clearer privacy policies and more control over data sharing settings. Users will have the ability to see what data is being accessed and make informed choices about permissions.
- Privacy-Focused Features: Extensions that enhance privacy, such as ad blockers or anti-tracking tools, will continue to evolve. New features may include advanced fingerprinting protection, improved cookie management, and mechanisms to block intrusive scripts and trackers more effectively. Additionally, privacy-focused extensions will likely leverage AI to detect and mitigate emerging threats in real-time.
Best practices
Ensure your content is clear and meaningful, avoiding excessive keywords or nonsensical sentences. This will improve the reader’s experience and understanding of your Chrome extension. Since June 2024, the Manifest V3 is recommended to use for your Chrome extensions.
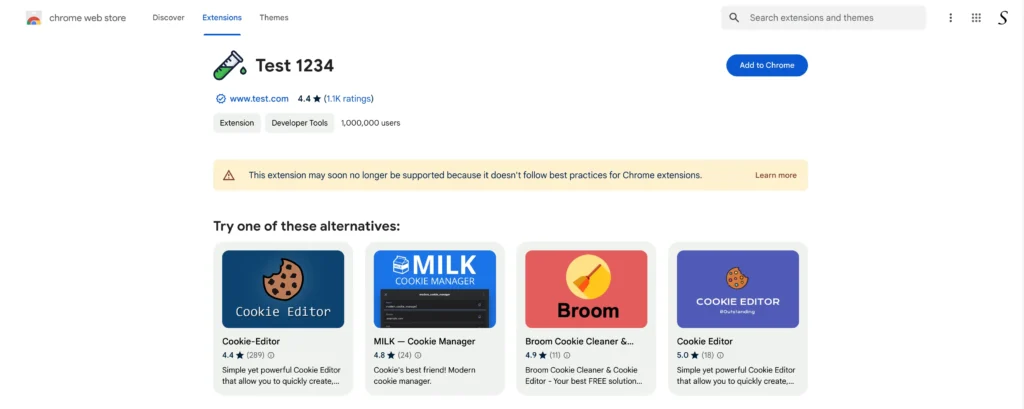
Failing to follow Best Practices can result in a warning on your public page. If the issues are not addressed, the Chrome Web Store may remove your extension very soon. See the screenshot below for reference:

You as a developer or user can report problematic behavior on the Chrome Web Store. If a Chrome extension is acting incorrectly—such as listing irrelevant keywords in its description, lacking a clear purpose, injecting ads, tracking your online purchases to earn commissions, or disguising itself as a bank extension—report it to Chrome’s One Stop Support. The Chrome Web Store will review the item and take the necessary action. By doing so, you will contribute to the health of the extensions ecosystem.
Chrome Web Store One Support Support form
Addition resource
The following resources will provide more information about Chrome extension best practices and the future of AI technology in the Google Chrome web browser:
Conclusion
The future of Chrome extensions is set to be defined by remarkable advancements in artificial intelligence, mobile integration, privacy and security, and user experience design. As these trends unfold, users can look forward to a more personalized, efficient, and secure browsing experience. Whether it is through smarter AI-driven features, seamless cross-platform functionality, or enhanced privacy measures, the next generation of Chrome extensions promises to push the boundaries of what is possible and redefine how we interact with the web. As technology continues to evolve, so too will the capabilities and innovations of these essential browser tools.
If you have found insights into the future of Chrome extensions here and would like to support my efforts in providing valuable content to the web browser community, your contribution would be immensely appreciated. No matter the size, every donation significantly impacts my ability to continue this important work. Thank you for your generosity!
