Table of Contents
This month, I experimented with and delved into the programming language SwiftUI. Additionally, I focused on developing a Safari extension for Apple Vision Pro. Creating a browser extension for a spatial computer presents unique challenges, particularly in navigation and scrolling. In this environment, there’s no need for a mouse or keyboard; instead, interactions are achieved by using two fingers together to tap and click on buttons.
Today marks the beginning of a new era for computing
Tim Cook from Apple
While developing my new Aurora Player app, I included a browser extension designed to open specific YouTube videos in the Aurora Player app. However, I encountered an issue with the Chrome Extension Manifest V2. Upon attempting to add this extension, it became evident that the Apple Vision Pro does not support its installation, stating that “Extensions on visionOS must have a non-persistent background page“.

I enhanced the code by replacing the background page with a service worker script. Consequently, I successfully updated the manifest JSON file to the Manifest V3 version, enabling the Safari extension to function properly.

Get Started
Chrome Extension Manifest V3 to Safari Extension for Apple Vision Pro
Converting your Chrome Extension Manifest V3 to a Safari extension is straightforward. You can find detailed steps in my previous developer article. Here, I will build upon those steps to integrate the VisionOS app into the current page:
- Open your Xcode app on your Mac computer
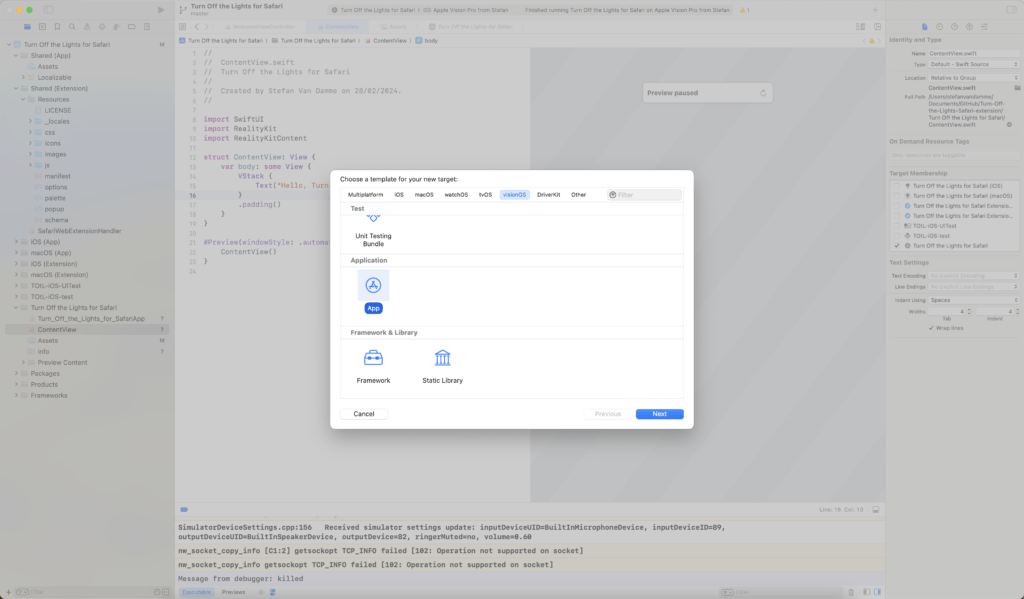
- Go to File -> New -> Target…
- A window will appear. Choose “VisionOS” on the top navigation bar. Then click on the “App” item. And click on the Next button

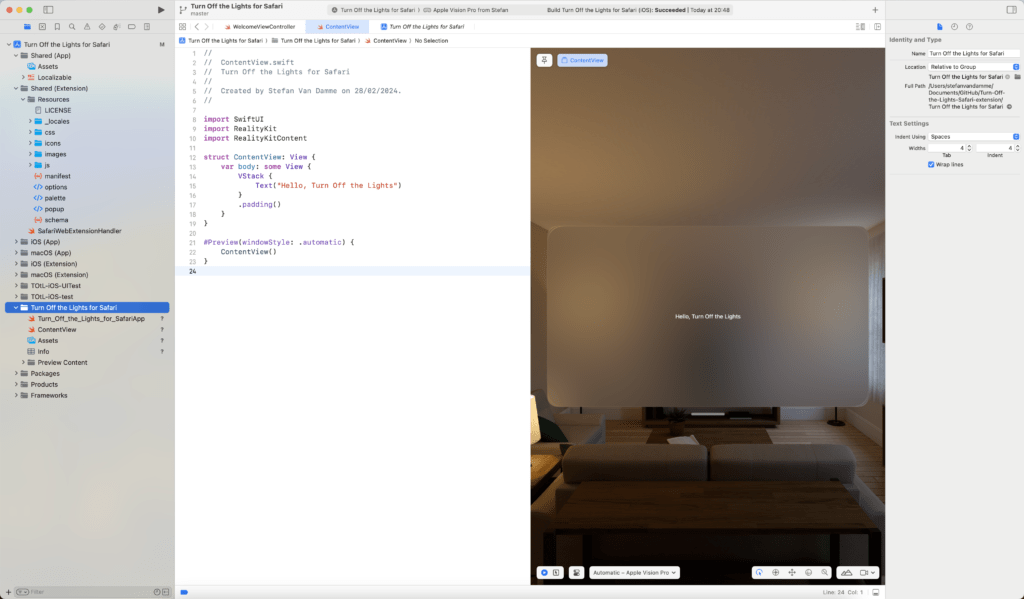
Now you can begin programming the first screen of your VisionOS app using the SwiftUI programming language. You can add here this text code, to let the user know it is a Safari extension, and how to enable it in Apple Vision Pro:
struct ContentView: View {
var body: some View {
VStack {
Text("To enable the Safari extension:")
.font(.headline)
.padding()
Text("1. Open Setting on your Apple Vision Pro device")
.padding()
Text("2. Go to 'Apps' and navigate to 'Safari'")
.padding()
Text("3. Click on the 'Extensions' menu item")
.padding()
Text("4. Find your extension in the list and click on it")
.padding()
Text("5. Right of this extension name enable the toggle button")
.padding()
Spacer()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.padding()
}
}
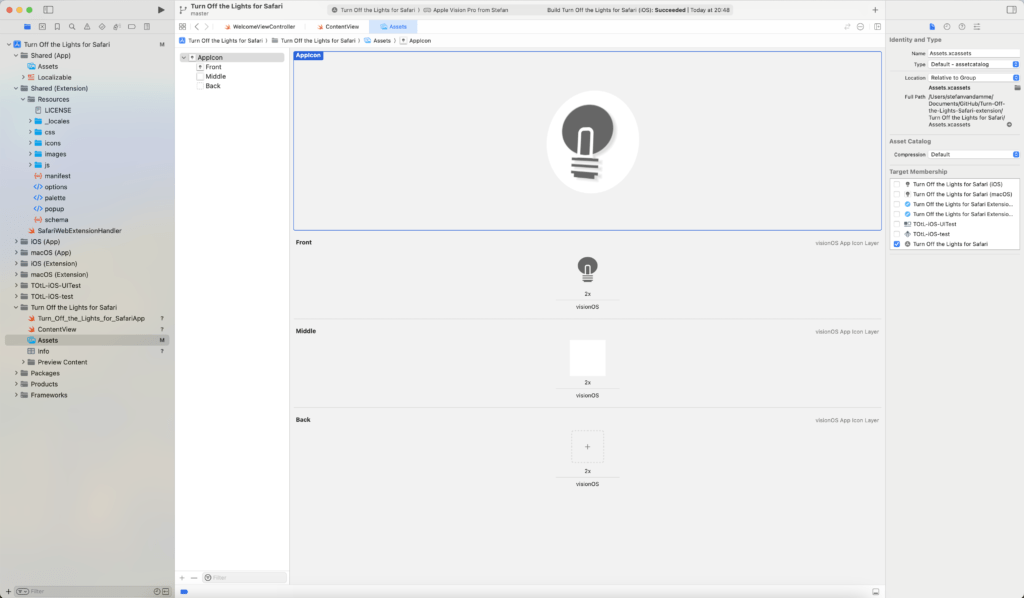
How to create a beautiful Apple Vision Icon design?
It is quite simple for a developer to achieve this icon effect for your Apple Vision Pro. For instance, using the Turn Off the Lights Safari extension. By utilizing the gray lamp button as the foreground and a white background layer, when you hover your cursor over the preview, you can immediately observe the shadow effect around it.
You simply need to add three images of 512×512 pixels and drag them to the “Front,” “Middle,” and “Back” positions to witness this visual effect.

That is it. And everything you did before on the Mac, and you have a working Safari extension for Apple Vision Pro. Select the Apple Vision Pro simulator and click on the play button in your Xcode app.
How to enable the Safari Extension for Apple Vision Pro device
- Go to Settings -> Apps -> Safari -> Extensions.
- You see Safari extension, for me that is “Turn Off the Lights”
- And enable the toggle switch
How to activate the extension on the current web page?
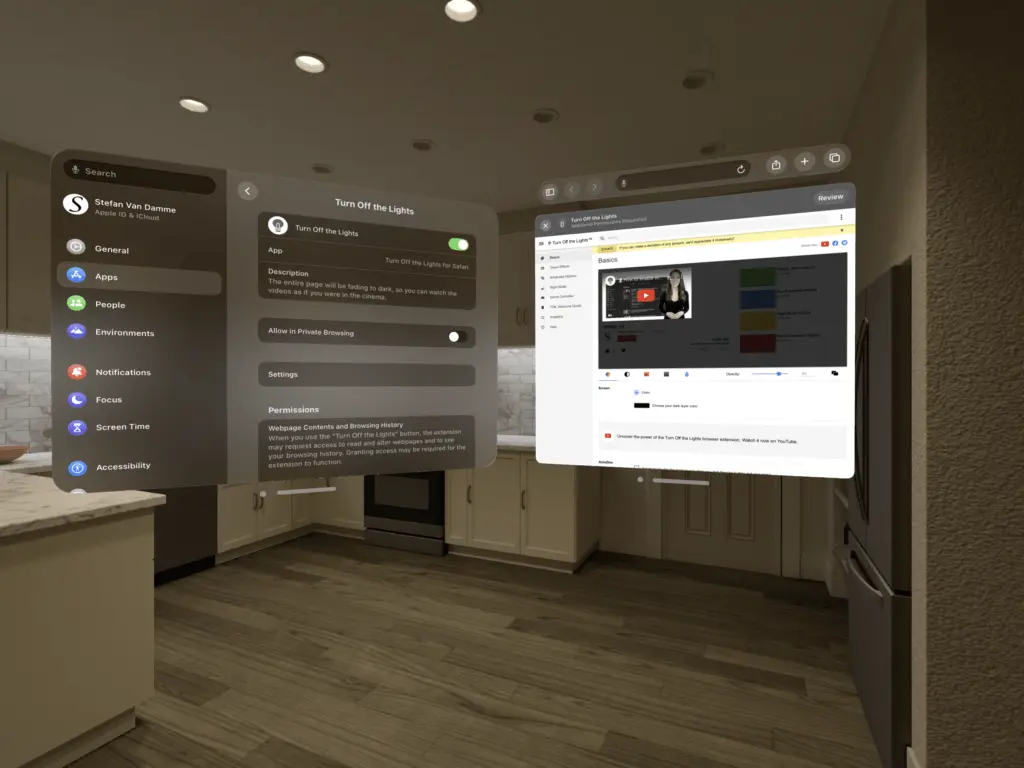
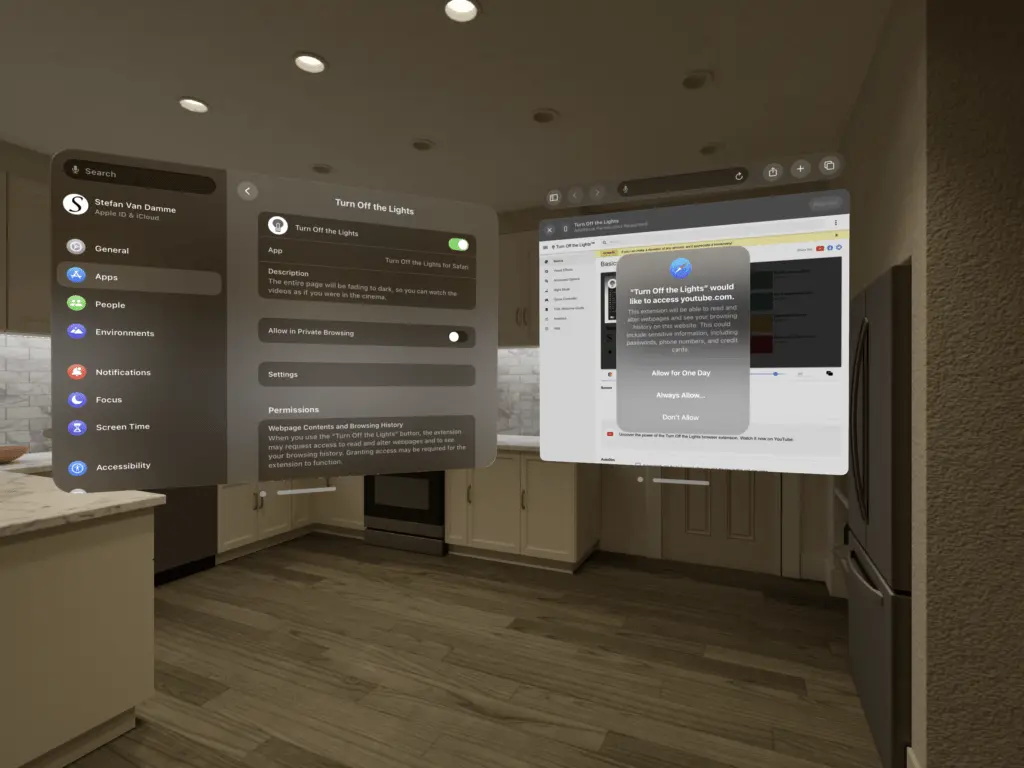
When you enable the Turn Off the Lights Safari extension and open the Safari web browser app, you will notice that it asks for permission to run these scripts. This behavior is consistent across Mac, iOS, and iPadOS devices.

When you tap on the “Review” button. You have 3 options, “Allow for One Day”, “Always Allow…” or “Don’t Allow”. So click “Always Allow”, so it will not ask for this message modal each day when you browse the web on Safari.

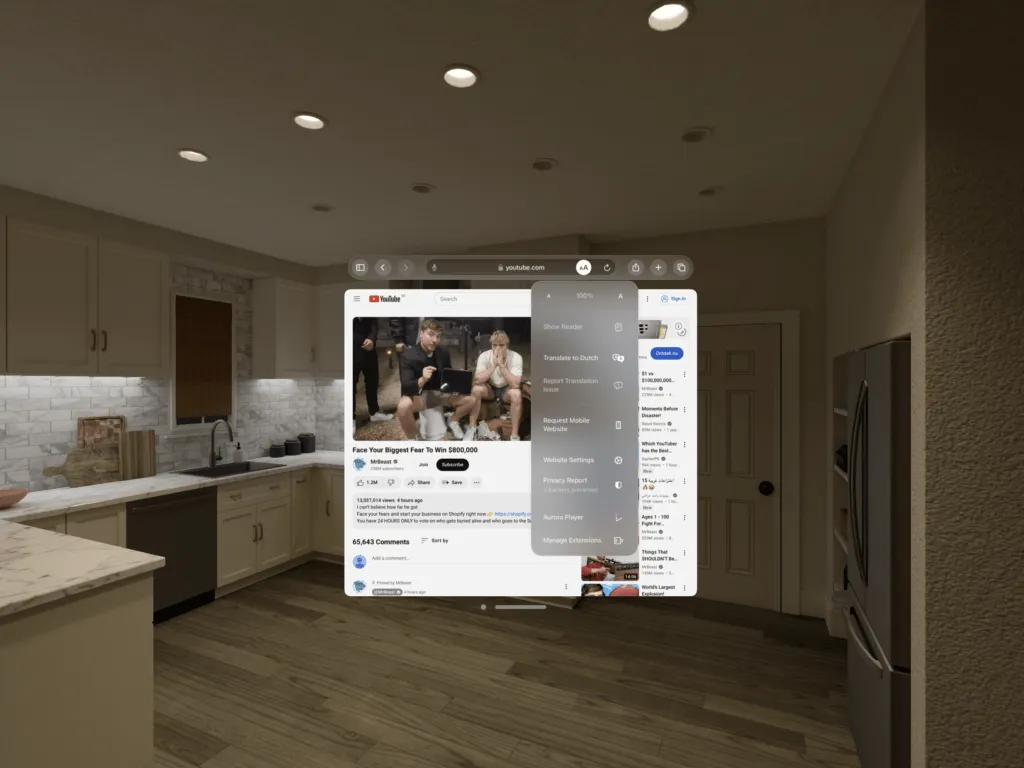
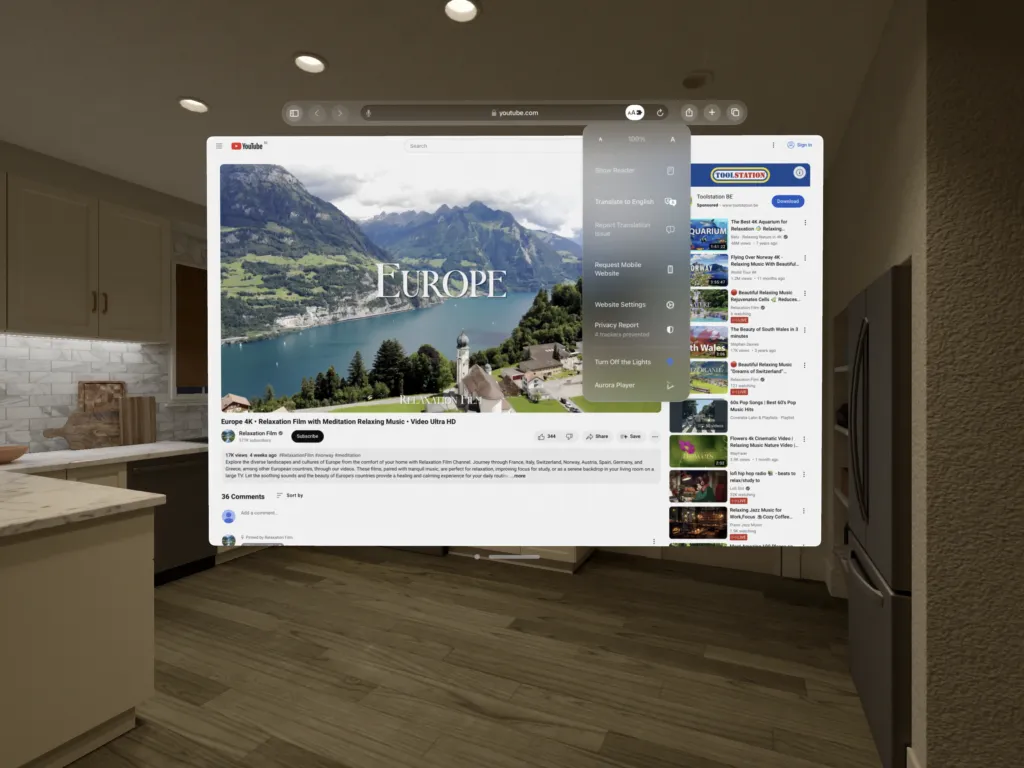
So, when you navigate to YouTube and watch a video, click on the “aA” icon, and you will see a list of all installed Safari extensions. This list includes Turn Off the Lights. Click on the “Turn Off the Lights” menu item, and the extension will focus on the current video player.


How to Open Browser Extension Options page?
Navigating from the “aA” icon to the Turn Off the Lights browser extension Options page is not possible. You need to open the Settings app, go to Apps, select Safari, then Extensions. From there, choose the “Turn Off the Lights” menu item, where you will find the “Settings” menu item.

The Options page is an HTML page, similar to what you find in Google Chrome, Safari, etc. So as a developer, you need to make no changes to it.

So, when enabling the Atmosphere Lighting Vivid mode on the Turn Off the Lights Options page, you will have the same experience on your Apple Vision Pro.

You can read and experience it yourself today on the Apple App Store, or you can check out my free and Open-Source Turn Off the Lights Safari extension available for Apple Vision Pro. You can find it on GitHub: https://github.com/turnoffthelights/Turn-Off-the-Lights-Safari-extension
Limitations of the Safari Extension for Apple Vision Pro
- Your Safari Extension for Apple Vision Pro does not display the icon pinned in the top toolbar; you must click on the “Aa” icon to access the menu popup, where you can find your Safari extension.
- It uses a monochromatic color when your Safari extension has only one color. Apple adds an accent color to indicate if it is enabled (typically shown in blue).
- There is no way to change the position of the button in the “Aa” menu, for example, to place it at the top left or right.
- There is no quick way to open the extension management page, like your Options page, since there is no right-click option on the browser button to enable or disable a specific Safari extension. You will need to open your Settings app from your home screen and then navigate to Safari.
- The Safari extension for Apple Vision Pro still requires a VisionOS App to install the Safari extension. It cannot use a single ZIP file like Google Chrome, Firefox, Opera, and Microsoft Edge web browsers.
Resources
For comprehensive information about spatial computing and how to make your Safari extension available, refer to these resources:
- Apple Developer visionOS documentation
- WWDC 2024 video of meet Safari for spatial computing
- Apple Help page on how to enable a Safari extension on Apple Vision Pro
Conclusion
It is not very difficult to upgrade your Safari extension for Apple Vision Pro, which uses the Chrome extension Manifest V3 code, to the Apple Vision Pro. However, you should ensure to simplify and clean up your Options page. This will make it easier to scroll through and enable specific features. If you appreciate my shared experience with Safari extension for Apple Vision Pro, please consider making a small donation. Your support would be immensely valuable in driving future initiatives and advancements in my browser extensions.